Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
$ 29.00 · 4.8 (450) · In stock

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

The CSS Handbook: A Handy Guide to CSS for Developers
How to align a div right without using

html - How to stack 2 divs left and align last div right using Flex - Stack Overflow

How to Build a Full-Screen Responsive Page With Flexbox

html - Flexbox not giving equal width to elements - Stack Overflow
A Guide to Clipping Paths - DEV Community

database - Calaméo

The CSS PocketGuide by ELMALEKI - Issuu

CSS: Flex Gap Solution for Hidden Elements - sawacrow / cengiz ilhan - Medium

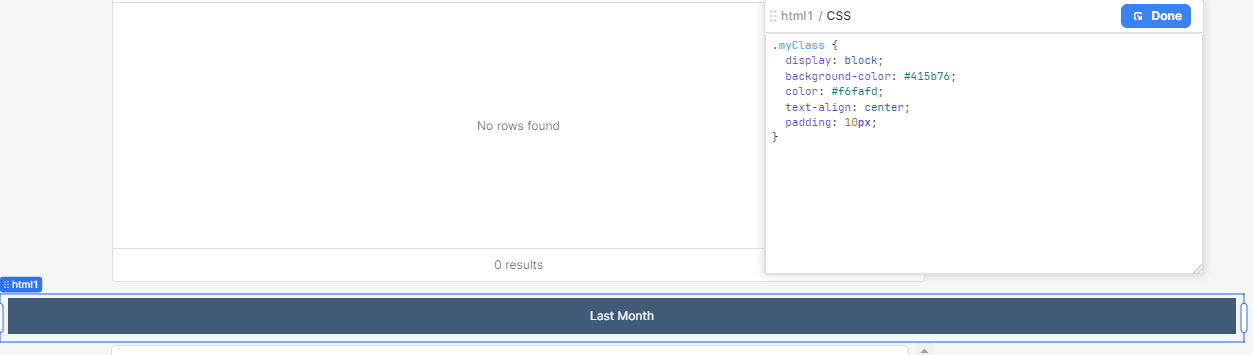
Misaligned HTML - App Building - Retool Forum
Is Flexbox faster than floats or inline blocks? How can I test if its fast or not? - Quora

CSS: Flex Gap Solution for Hidden Elements - sawacrow / cengiz ilhan - Medium

CSS Charts: How to Create a Horizontal Organizational Chart

html - Flexbox not giving equal width to elements - Stack Overflow
