css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow
$ 11.50 · 4.8 (351) · In stock

I would like my modal to have a padding on the bottom of it, so that when you reach the bottom of the content when scrolling it looks like this: instead of this: The problem I'm having, and you c

html - Scrollable content in the middle of a modal dialog with variable height sticky header on top and footer with position absolute at the bottom? - Stack Overflow

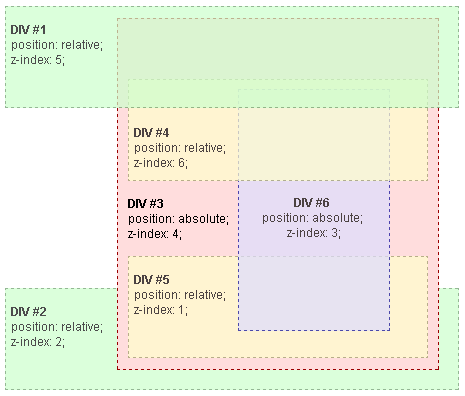
4 reasons your z-index isn't working (and how to fix it) - Coder Coder

Issues with position fixed & scrolling on iOS

Stacking context - CSS: Cascading Style Sheets

/wp-content/uploads/2017/04/resiz

Box Sizing CSS-Tricks - CSS-Tricks

Page 3 – Okler Themes

Divi 2.4 Will Be The Biggest Update In Divi History, And We Are Calling For Your Suggestions!

CSS fix for 100vh in mobile WebKit - Matt Smith
How to get the sticky bar in CSS to work so that it won't stop at the end of the next div - Quora

IPad Scroll Issues with Fixed Content - Rick Strahl's Web Log

Sticky footers - CSS: Cascading Style Sheets