Significance of the three dots “…” or ellipses in UI design - UX
$ 20.00 · 4.7 (600) · In stock

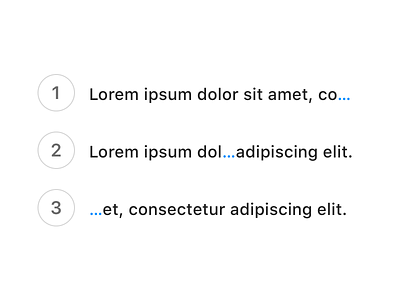
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Ellipsis designs, themes, templates and downloadable graphic elements on Dribbble
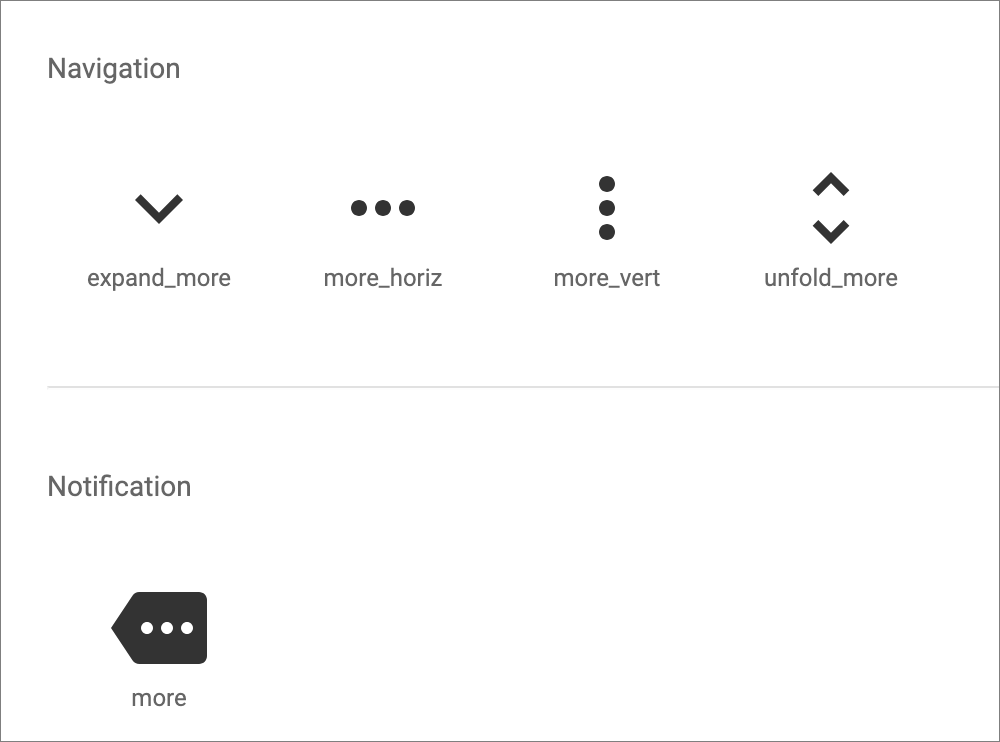
Style guide – Material Design 3

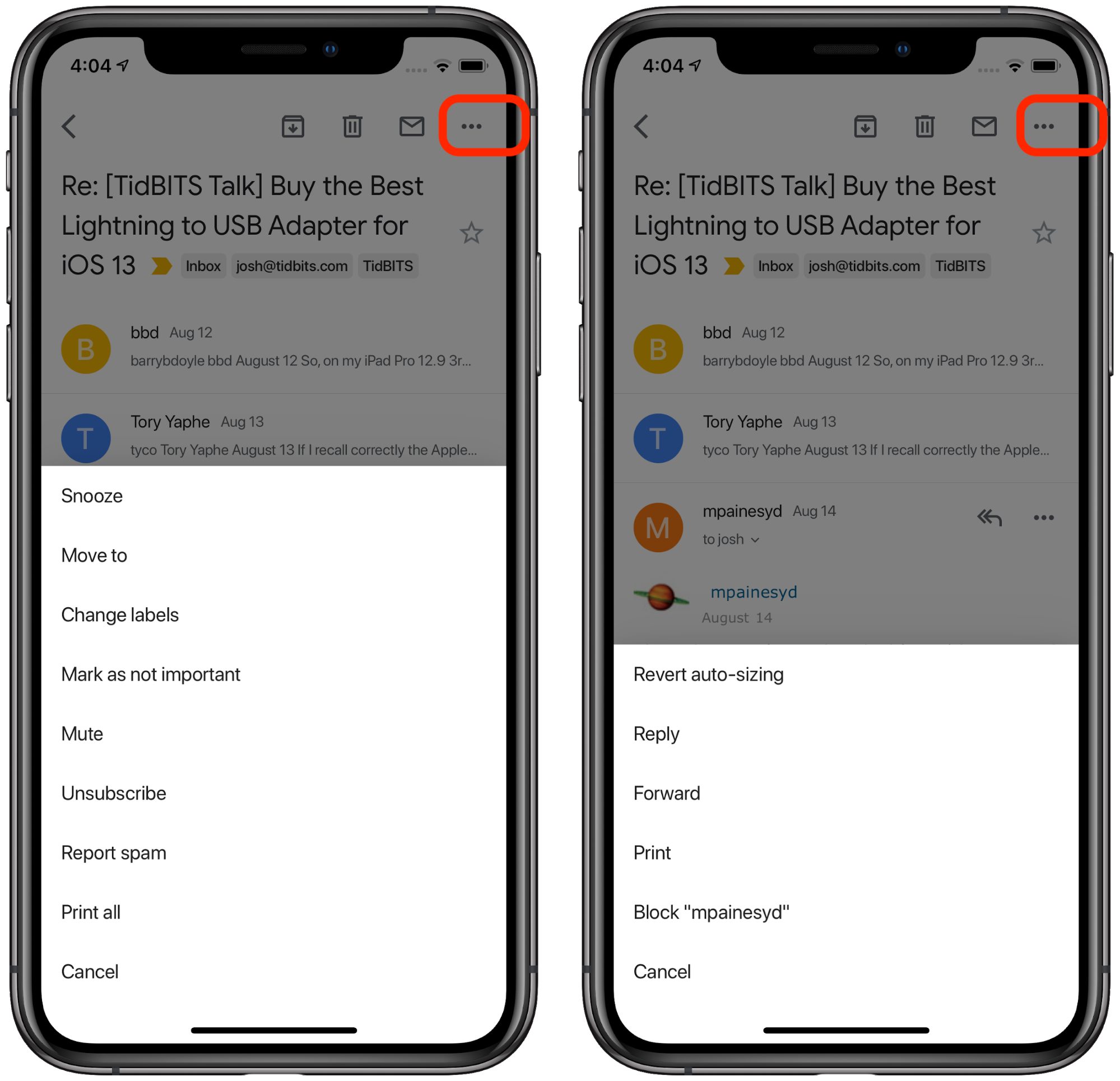
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

How to Handle Text Overflow (with a CSS Ellipsis)

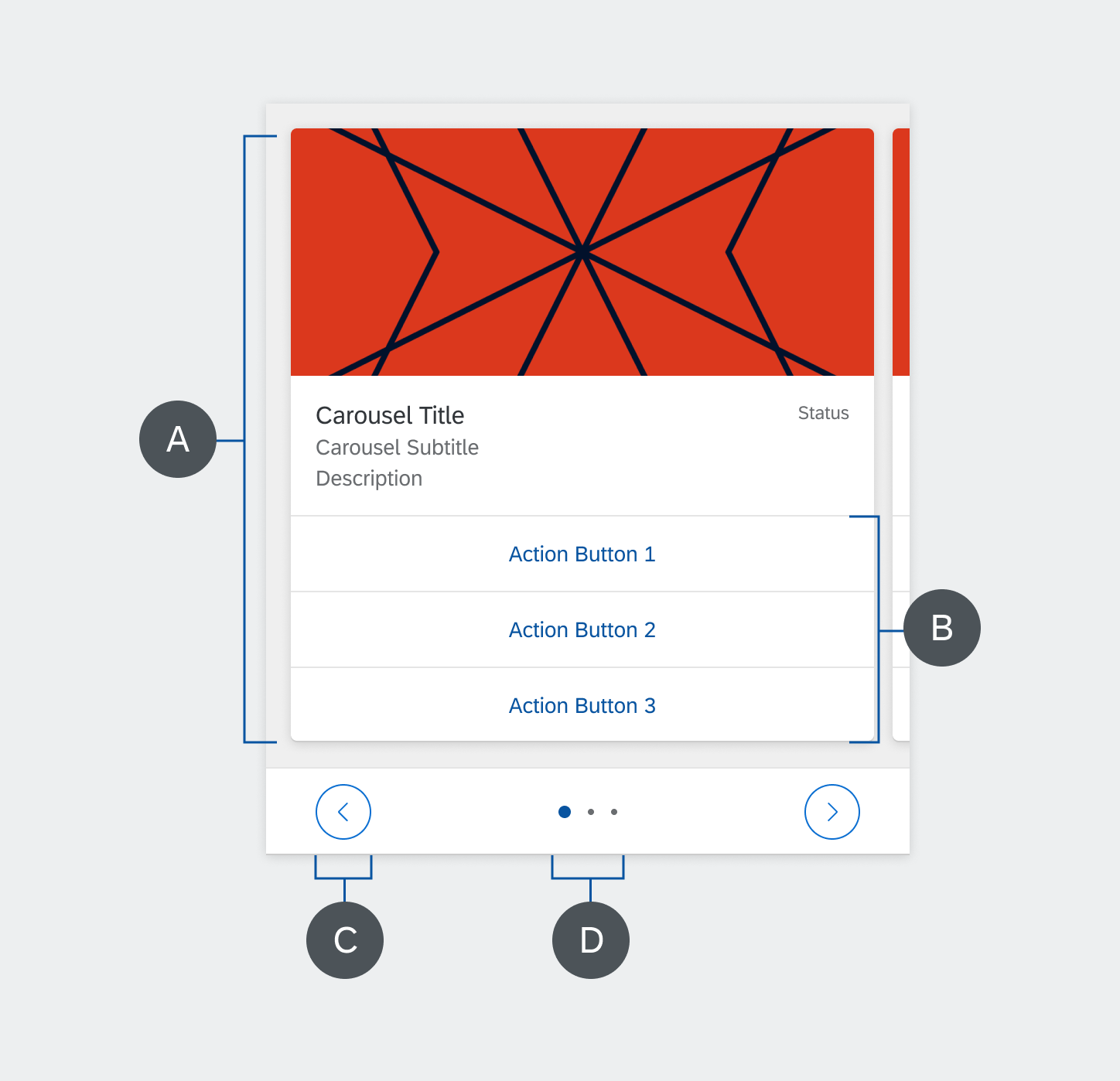
Carousel Conversational Experience Design

World of Ellipses.. How small things change the user…, by saptarshi Samaddar
![]()
Three Dot Icon Stock Vector Illustration and Royalty Free Three Dot Icon Clipart

Why that subtle “More Icon •••” matters more than you think

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Significance of the three dots “…” or ellipses in UI design - UX