android - Extra padding at top and bottom in CardView - Stack Overflow
$ 17.99 · 4.9 (240) · In stock

I'm using to recyclerview to display a list a images from a web service. I'm trying to display images in ImageView within CardView widget.Everything is working fine. All the images and lists are

Best Practices for Horizontal Lists in Mobile

Xamarin.iOS – Alex Dunn

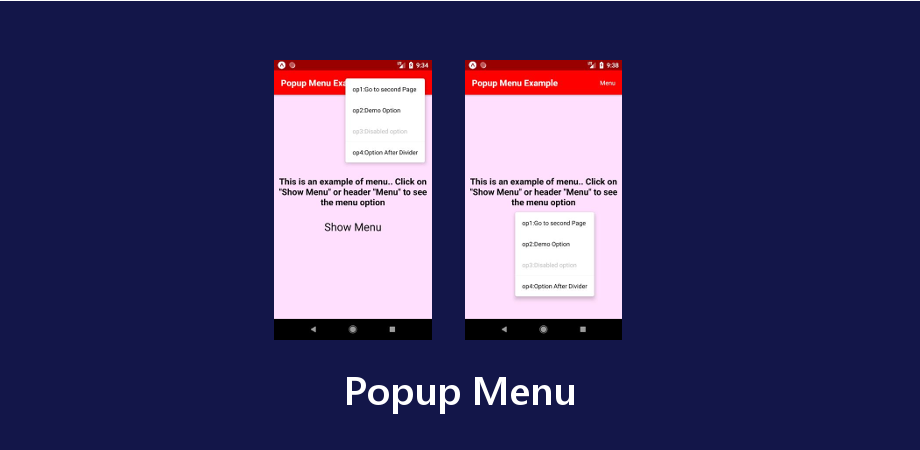
React Native Popup Menu - Over Flow Menu - About React
Cards - Material Design

android - Extra padding at top and bottom in CardView - Stack Overflow

Codename One Developer Guide part 2 by Shai Almog - Issuu

10 Most Common Bootstrap Mistakes That Developers Make

Alphabitz — Project A. The first entry in the Alphabitz series

SwiftUI Tip: How to Create a Flexible Card View with Stacks

android - Modify cardview padding - Stack Overflow

UI and UX for Mobile Developers

Android Floating Widget like Facebook Messenger Chat Head - Androhub