mobile - Apps CTA buttons shape - User Experience Stack Exchange
$ 11.50 · 4.7 (747) · In stock

Debating what should be the shape of different buttons and CTA's on my apps (both iOS & Android). The design guidelines of Google/Apple are tending toward the simple rectangle w/o rounded corne

How To Design Effective CTA Buttons: 19 Best Practices

Redesigning the UX stack exchange — a UX case study, by Aman Gupta

App Analytics Guide: Definition, Tools and Best practices
Skyrocket User Experience with Effective Call-to-Action Buttons, by Dominik Lyko

CTA Buttons and Call-to-Action Design: Encouraging User Engagement, by Chijioke Emmanuel

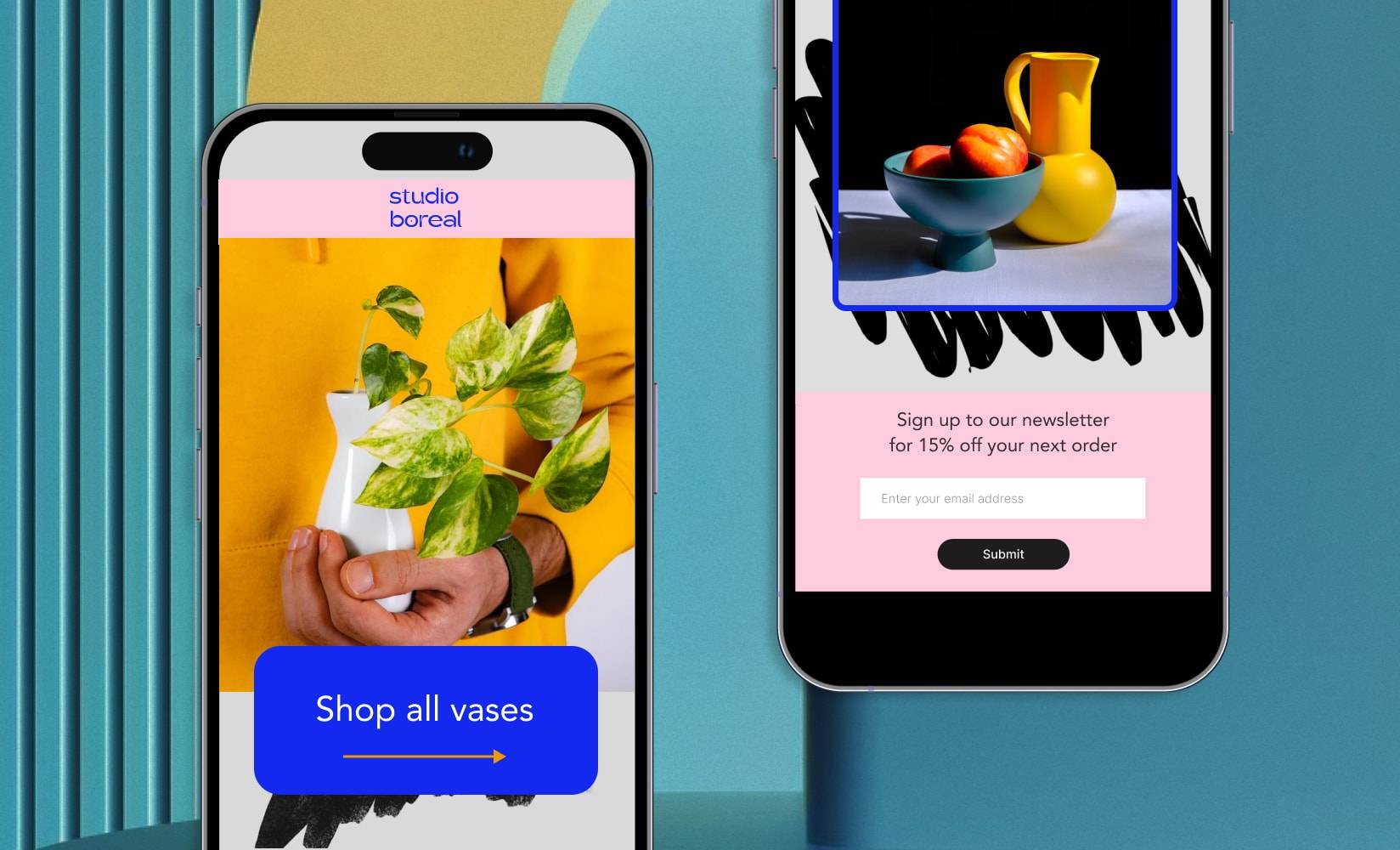
Mobile-First Design: How to Create Better Ecomm Experiences

Email Design For Mobile: Best Practices to Take Your Marketing Emails up a Level
Is it better for UX to place both 'close pop-up' button and 'back' button on the same direction (both on the top left for example)? How do you make such a decision?

forms - How should I place 3 equally important CTA buttons? - User Experience Stack Exchange

Buttons] Stacking primary and secondary CTA on mobile · Issue #5636 · carbon-design-system/carbon · GitHub

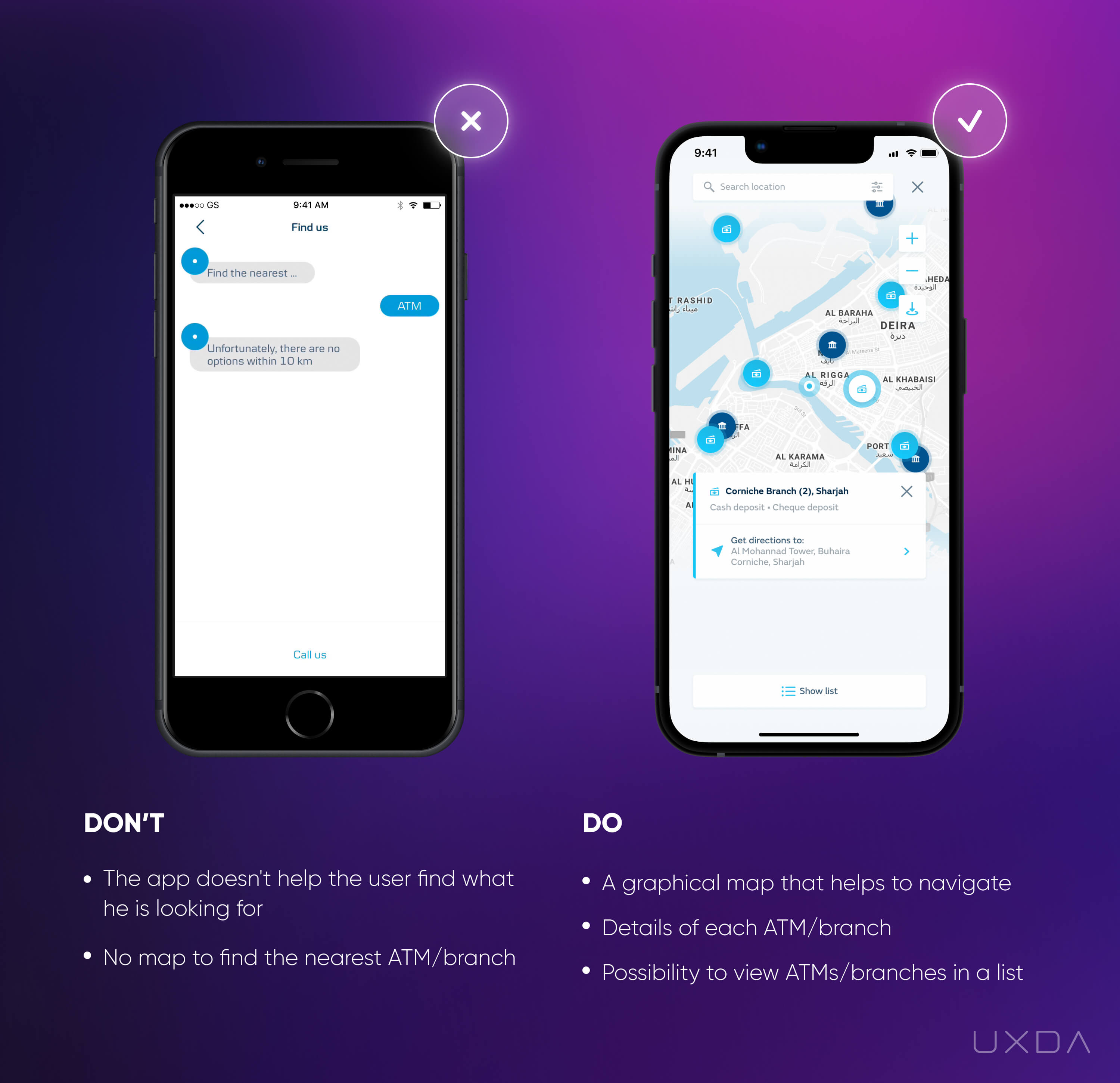
Fintech App Design: 20 Tips of UX Design for Fintech UI • UXDA