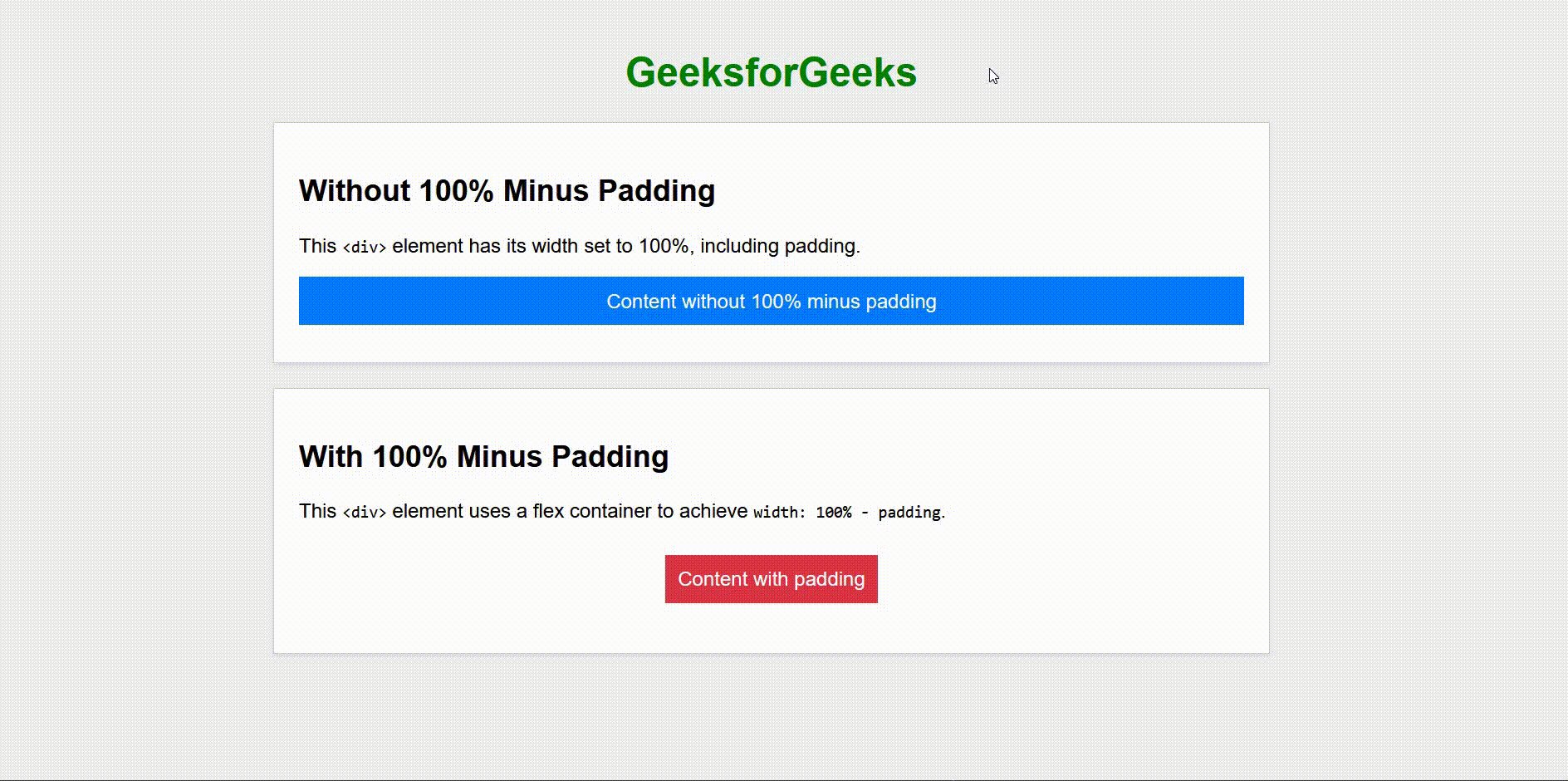
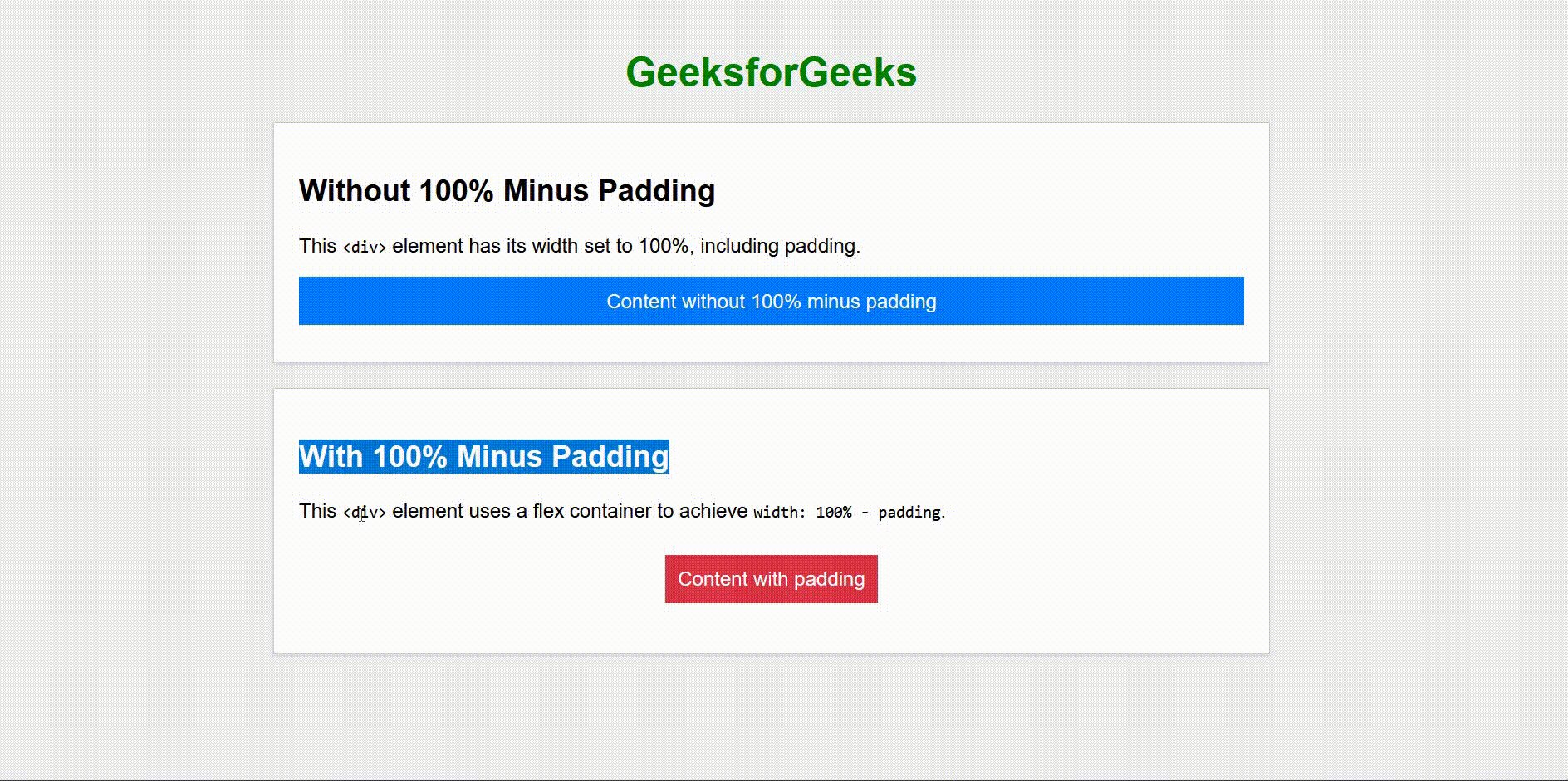
How to make an element width: 100% minus padding ? - GeeksforGeeks
$ 34.99 · 5 (678) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
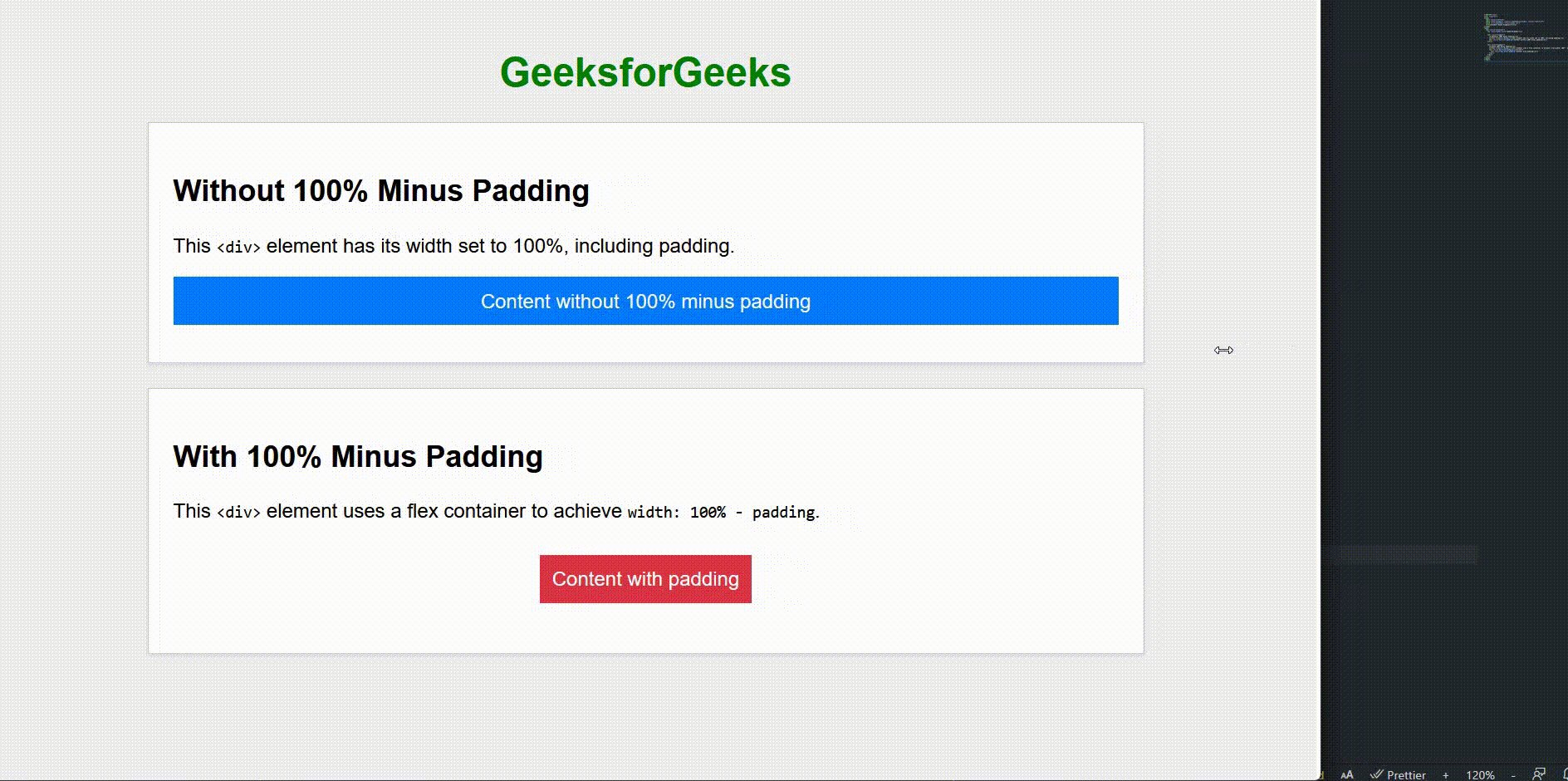
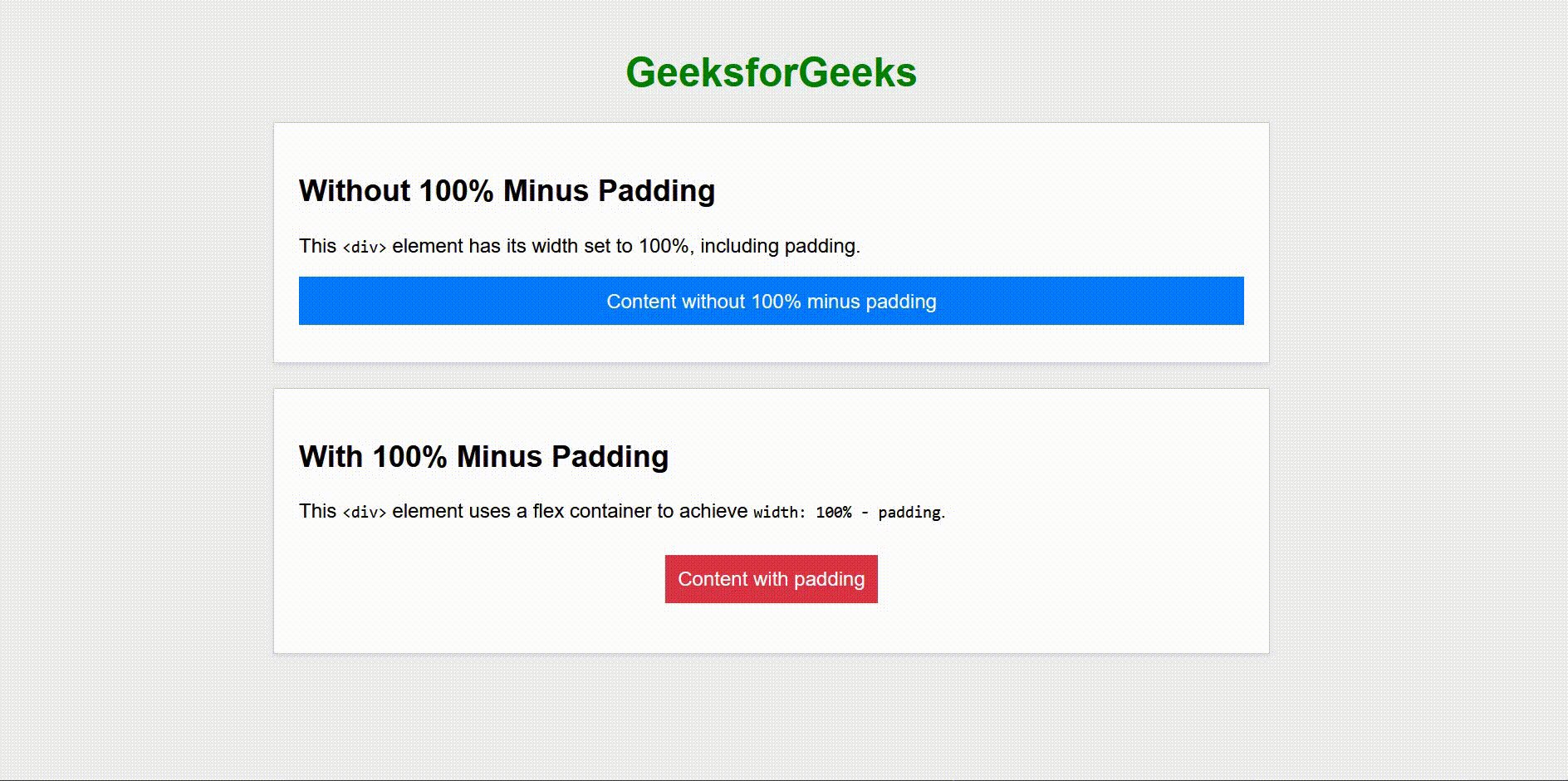
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

How to Set CSS Margins and Padding, and Cool Layout Tricks

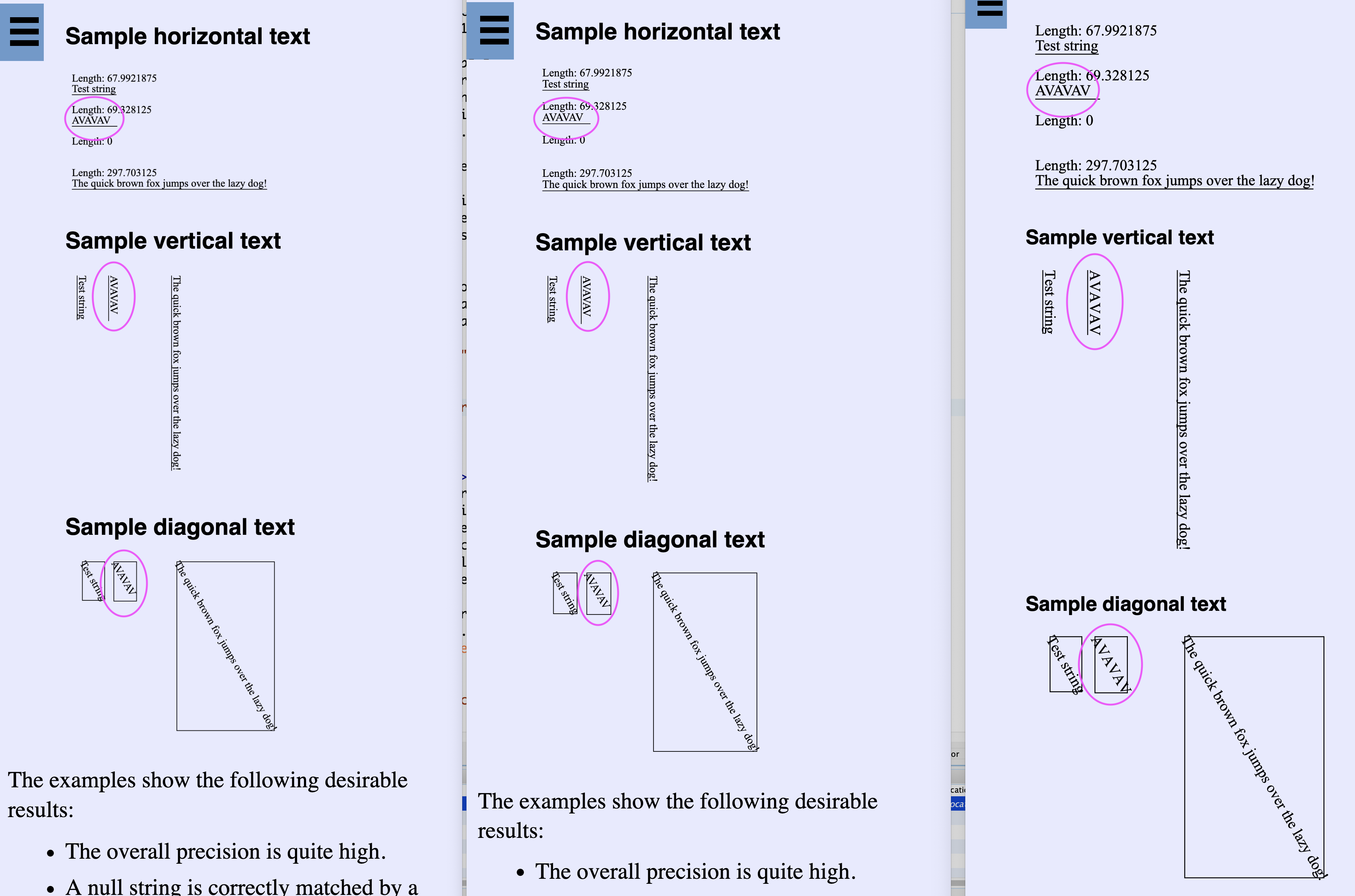
Balisage: How long is my SVG

box-sizing CSS-Tricks - CSS-Tricks
What is the use of list-style-type in CSS? - Quora
CSS Notes, PDF, Html

CSS Margins - GeeksforGeeks

The box model - Learn web development

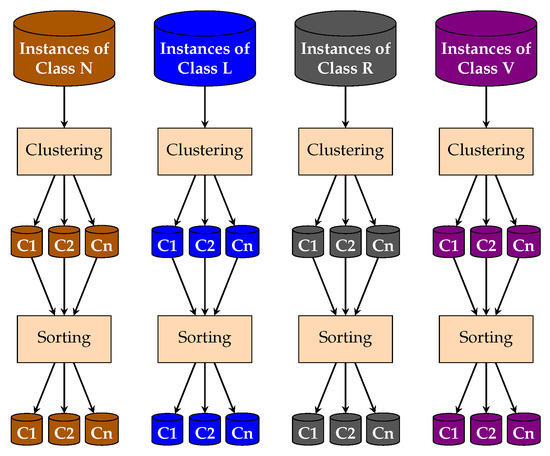
Efficient perturbation techniques for preserving privacy of multivariate sensitive data - ScienceDirect

How to make an element width: 100% minus padding ? - GeeksforGeeks

Sensors, Free Full-Text
.png)
CSS Padding - GeeksforGeeks

javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow
CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element
.png)
CSS Margin - GeeksforGeeks
Introduction to Cascading Style Sheets (CSS), by JIN

