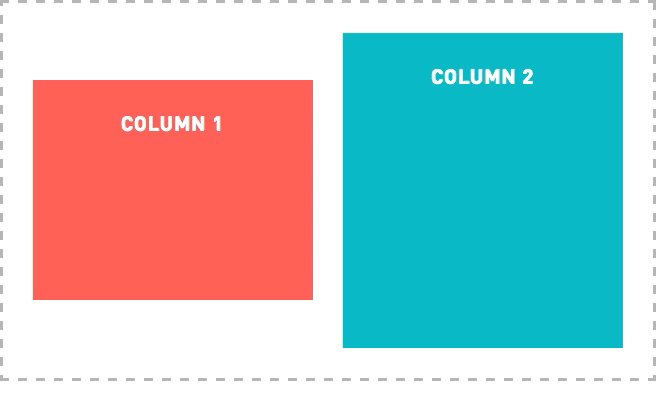
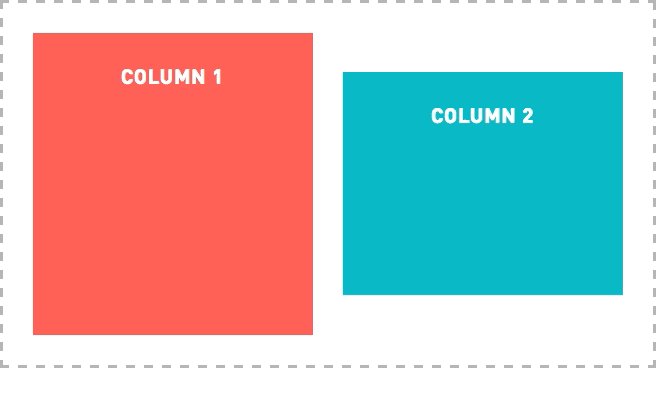
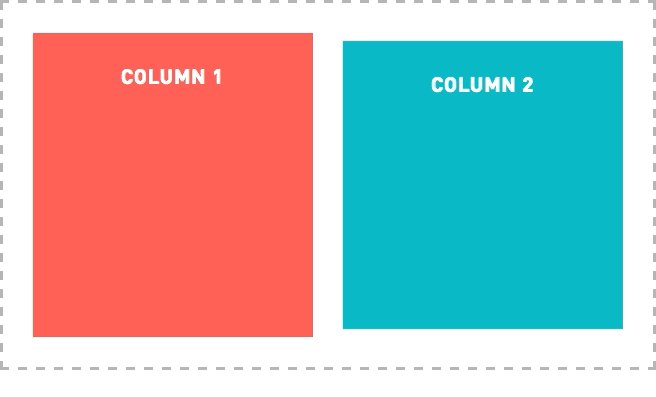
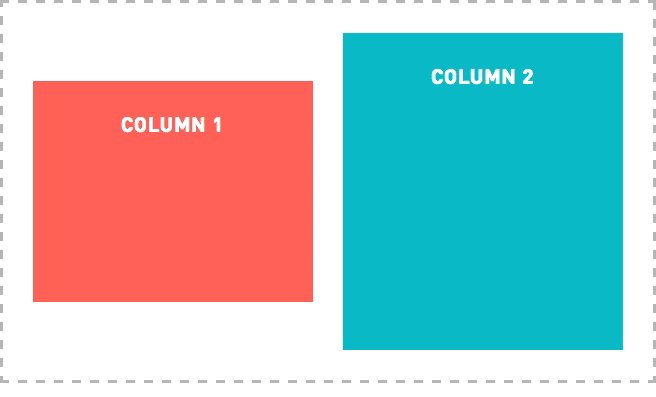
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums
$ 11.00 · 4.9 (493) · In stock


Make a Website (Building with Bootstrap) - Make & Deploy a Website

The flex-grow property stretches flex items vertically to fill its

flex-basis - CSS: Cascading Style Sheets

A comprehensive guide to CSS flexbox layout – Zen Invader
grommet-cms/src/js/components/FlexBoxHelpLayer/flexbox.md at
What should I learn for as a new developer, a CSS grid layout

mäkký vôňa hobby flex box middle teleskop kresliť močiar

Layout with Flexbox, flex-grow, flex-shrink, flex-basis property

Does align-content override the vertical/horizontal margins on

Exploring CSS Flexbox: Getting Started with the Basics
grommet-cms/src/js/components/FlexBoxHelpLayer/flexbox.md at
Understanding-Flexbox/02. flex container/flex-container.md at