CSS align-self - override align-items for flex-item - InfoHeap
$ 12.00 · 5 (678) · In stock

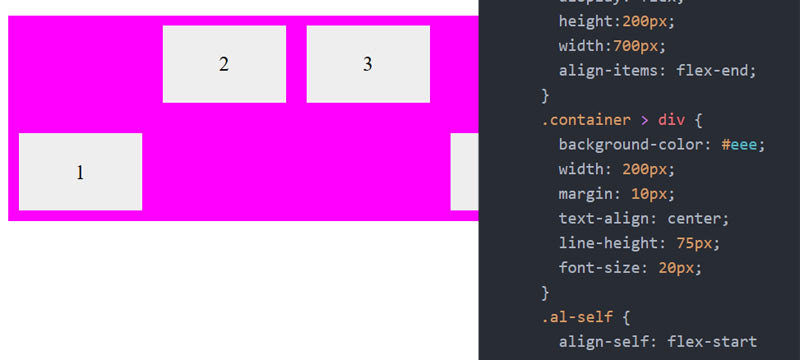
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

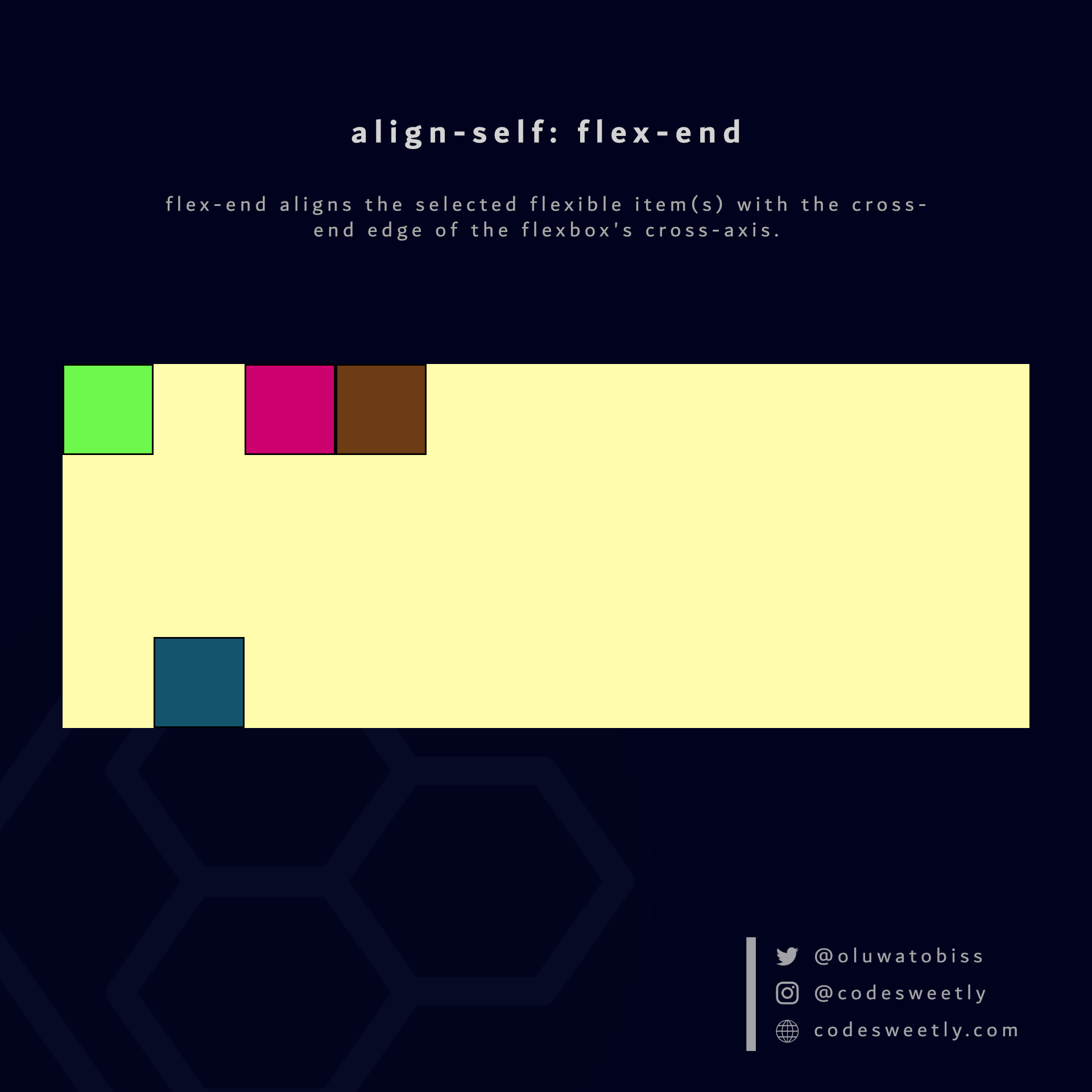
align-self in CSS Flexbox – How to Layout Flex Item

align-self in CSS Flexbox – How to Layout Flex Item

Aligning items in a flex container - CSS: Cascading Style Sheets

42. Align-items & align-self property for aligning flex items in the flex

Align self, allineamento box nei CSS, align self CSS

CSS Flex & Grid 排版詳解(上):What the Flex?

Android performance

PDF) Oreilly Java Performance The Definitive Guide

align-self - FlexBox

Flexbox CSS

align-content - CSS: Cascading Style Sheets

42. Align-items & align-self property for aligning flex items in

css - How does flex-wrap work with align-self, align-items and