javascript - How to align headers on Vuetify v-data-table - Stack Overflow
$ 19.00 · 4.6 (728) · In stock

I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia

CSS : How to align headers on Vuetify v-data-table

コミートム合同会社 - ブログ Vuetify Data Table 行のクリックイベントを検知する

javascript - Change the default width of a VuetifyJS DataTable cell - Stack Overflow

Vue Vertical alignment - examples & tutorial. Bootstrap & Material Design

vue.js - Horizontal alignment in

javascript - Vuetify : how to change items-per-page select items in v-data- table component? - Stack Overflow

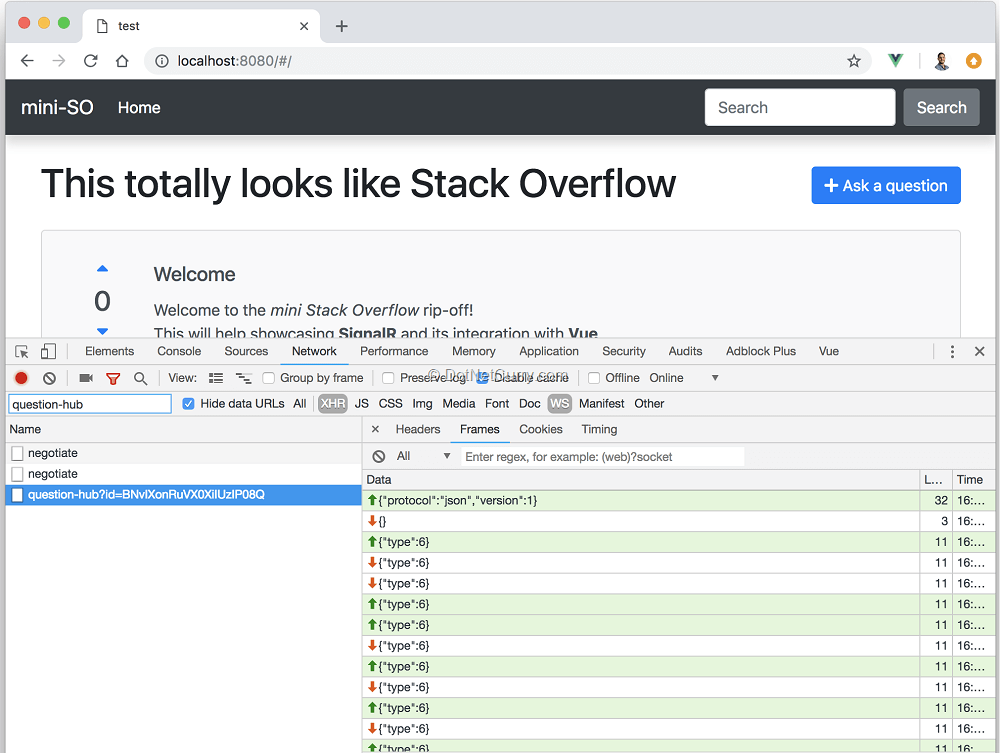
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

vuetify.js - Vuetify data table add horizontal stroller bar - Stack Overflow
Feature Request] add support for fixed columns on v-data-table · Issue #4652 · vuetifyjs/vuetify · GitHub

How to fixed one column and scrollable other column or columns in Bootstrap ? - GeeksforGeeks

Overlay component — Vuetify

vue.js - Vuetify.js v-data-table dynamic template - Stack Overflow