What Is CLS? How (and Why) to Measure It
$ 12.50 · 5 (765) · In stock

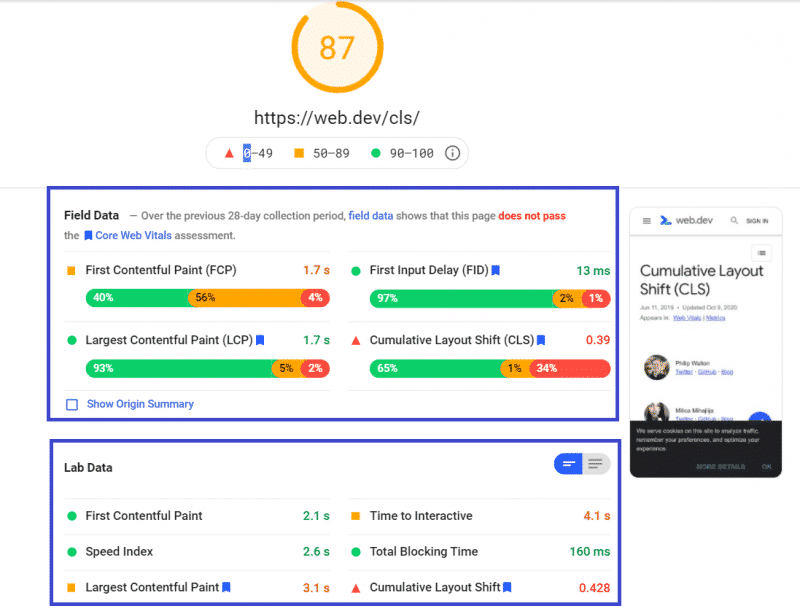
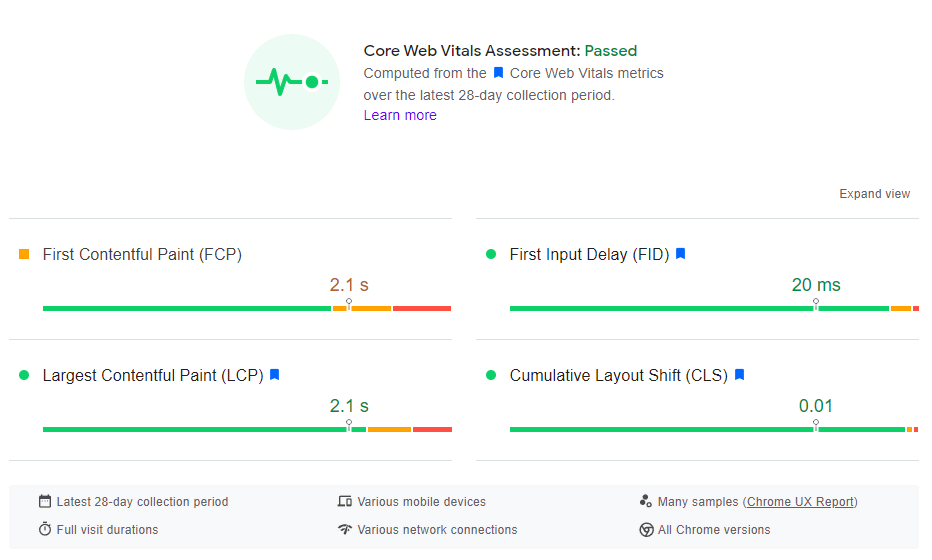
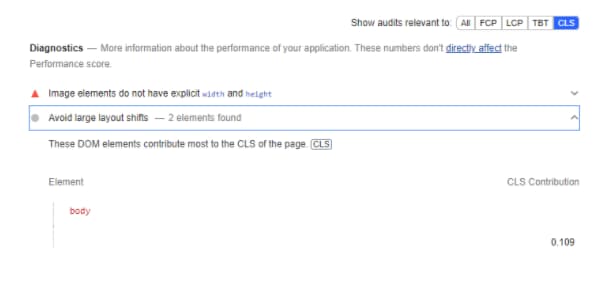
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

How to measure and optimize CLS - Cumulative Layout Shift

Plots of the center line slope (CLS) measuring spectral diffusion
&width=1600)
Is the original CLS the coolest Merc coupe of all?

13 Free Tools to Test and Measure the Core Web Vitals - Samuel Schmitt

Cumulative Layout Shift Optimization: Causes and How to Measure It

Core Web Vitals: What They Are & How to Improve Them

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

How To Improve Cumulative Layout Shift (CLS) on WordPress

Cumulative Layout Shift - What It Is and How to Reduce It
Tina Cook on LinkedIn: What Is CLS? How (and Why) to Measure It

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

What Is CLS? How (and Why) to Measure It

Cumulative Layout Shift (CLS): What It Is and How To Fix It

Cumulative Layout Shift: What It Is and How to Measure It
