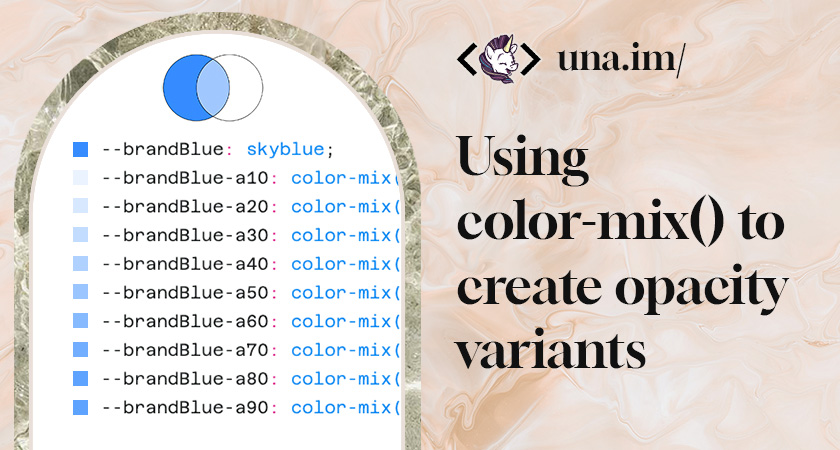
Using color-mix() to create opacity variants
$ 26.00 · 5 (120) · In stock

Build an alpha color system without splitting out channels using this one neat trick.

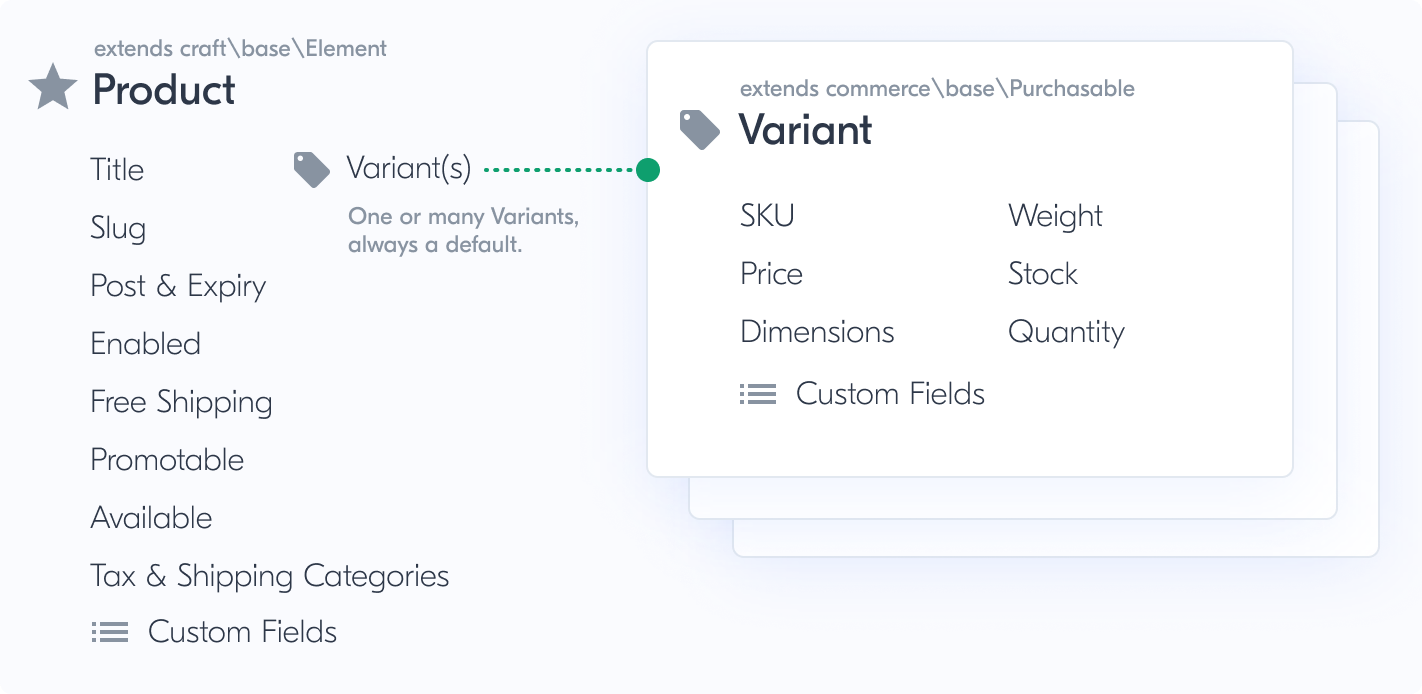
Products & Variants, Craft Commerce Documentation

mix-blend-mode - CSS: Cascading Style Sheets

Using color-mix() to create opacity variants

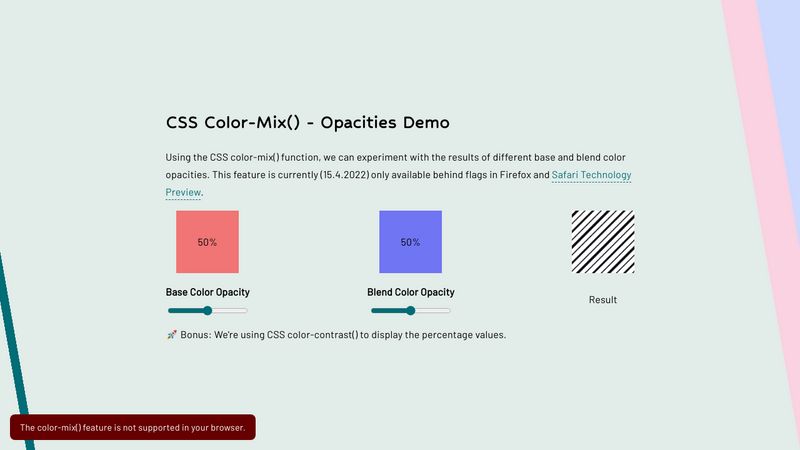
CSS Color-Mix - Opacities Demo

Use color theory to create shape your designs, by Pranav Ambwani

Colors in UI: An Essential Guide to Use in Your Projects

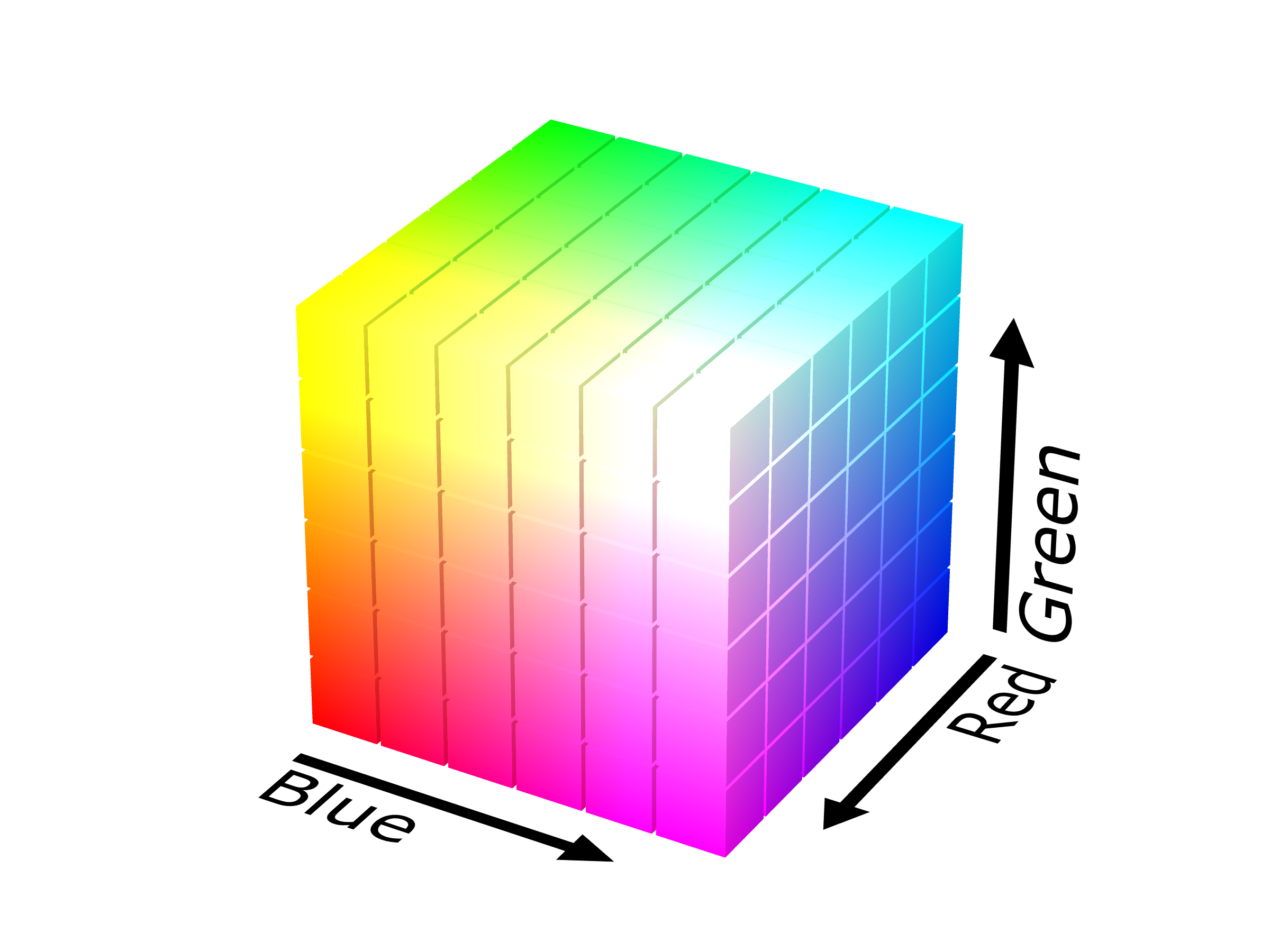
How Colors are Created in the Digital World – Reed Art & Imaging

Use color theory to create shape your designs, by Pranav Ambwani

Color Theory 101: A Complete Guide to Color Wheels & Color Schemes

MIX: A tool for building design systems in Flutter, by Souvik Biswas, Flutter Community
Using color-mix() to create opacity variants

Future of CSS: color-mix function 🎨 - DEV Community

Less Sass, more color-mix — or: Color manipulation with pure CSS

backdrop CSS-Tricks - CSS-Tricks