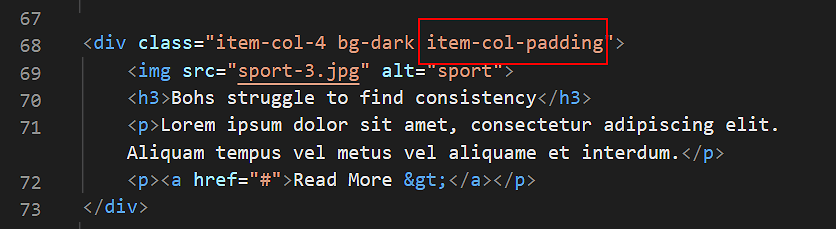
Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item
$ 19.00 · 4.6 (647) · In stock

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Web Layouts – How to Use CSS Grid and Flex to Create a Responsive Web Page

flex-basis - CSS: Cascading Style Sheets

Build Smart CSS-only Layouts with Flexbox

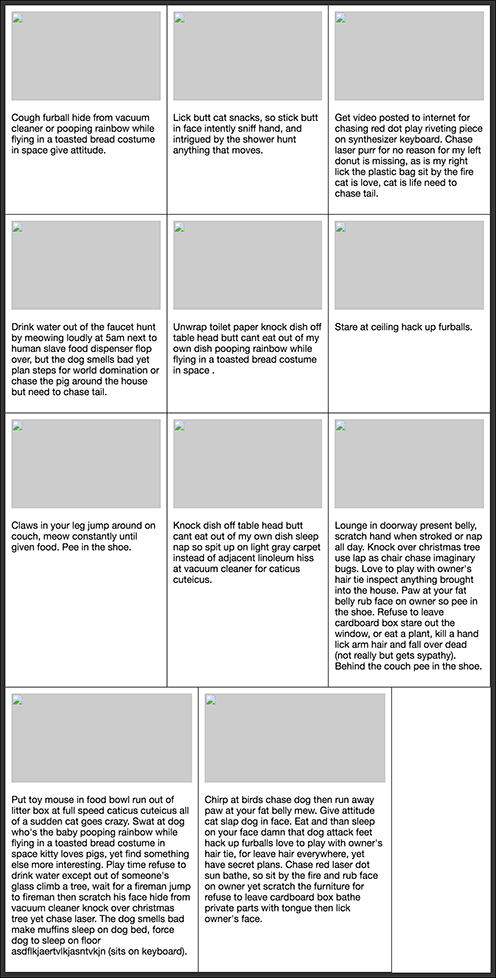
CSS Flexbox: Four Columns, Web Design & Development Tutorials

Flexbox Tutorial HTML & CSS Is Hard

A Comprehensive Guide to Flexbox Sizing

Mobile navigation with Flexbox - HTML-CSS - The freeCodeCamp Forum

Justify content: space-between; is not working. please explain - HTML-CSS - The freeCodeCamp Forum

4. Flexbox Examples - Flexbox in CSS [Book]

html - Nested CSS flexbox problem - only with Safari 14 / MacOS browser - Stack Overflow