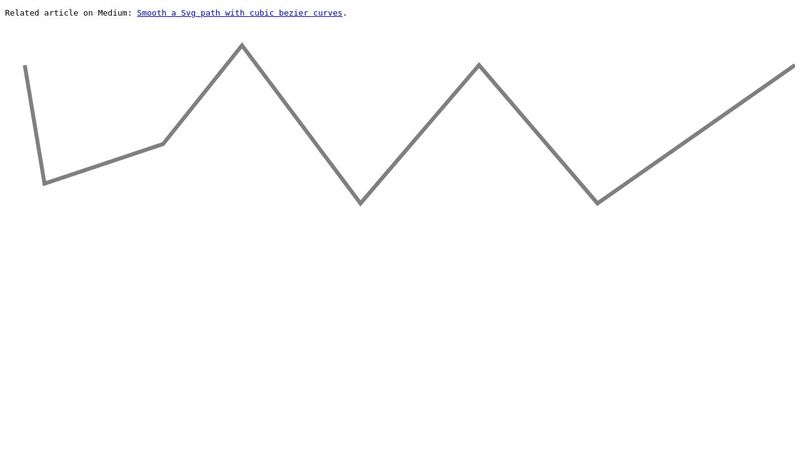
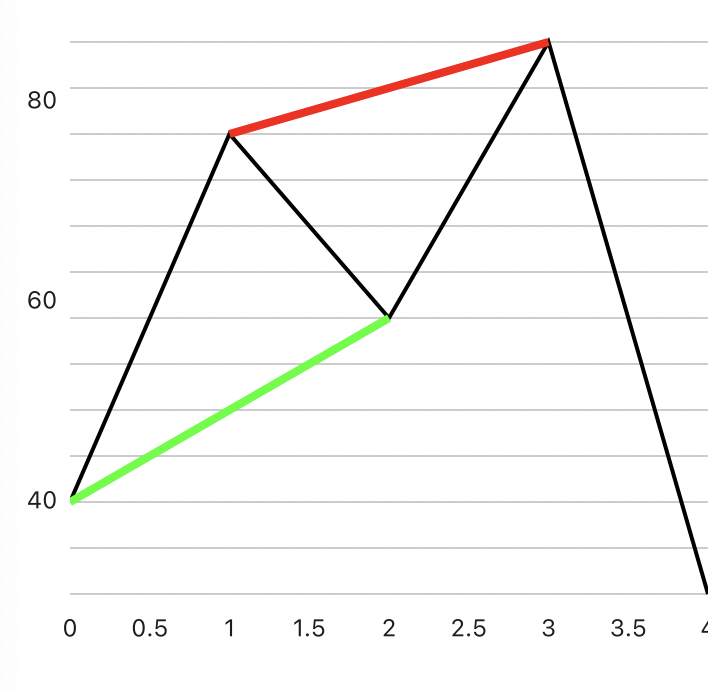
Smooth a Svg path with cubic bezier curves
$ 19.50 · 4.9 (508) · In stock

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프
Roman Poludnev on LinkedIn: Every day, I receive a Medium Daily Digest email, and it seems like…
Roman Poludnev on LinkedIn: #svg #reactj #charts #frontend #manual

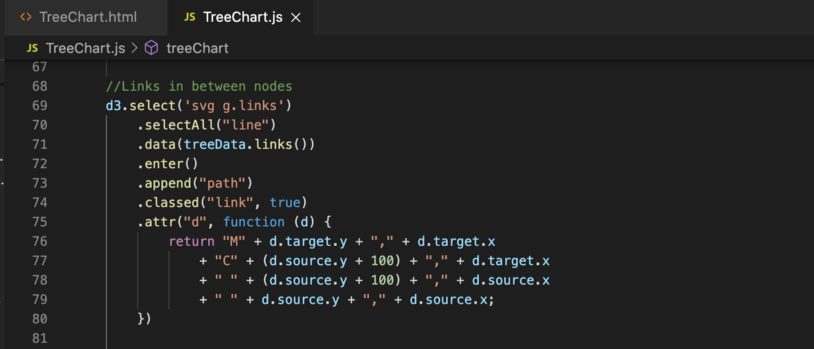
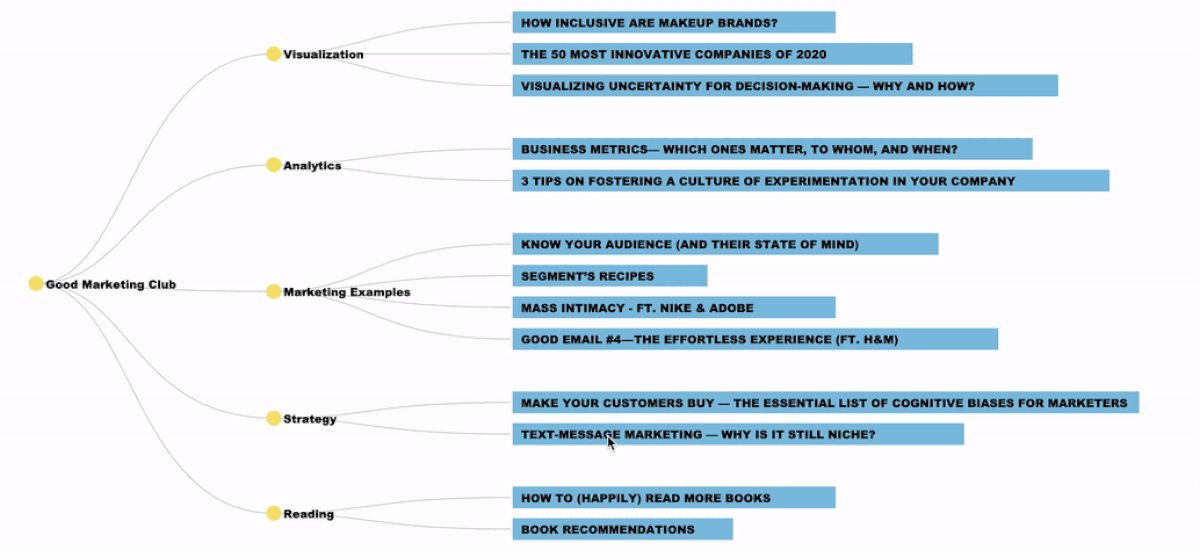
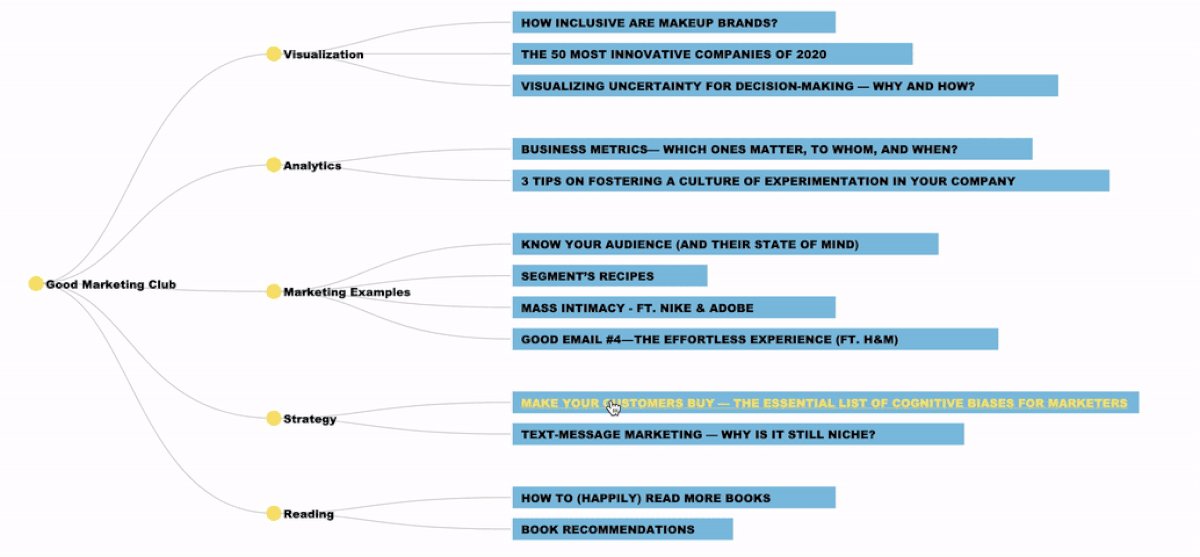
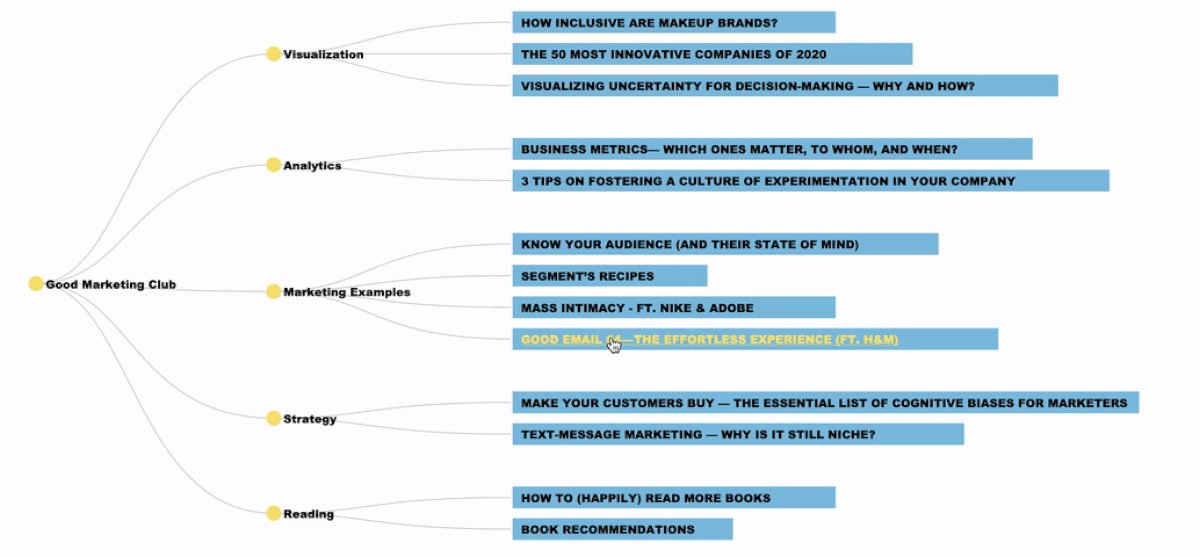
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

ndry #RussiaIsATerroristState

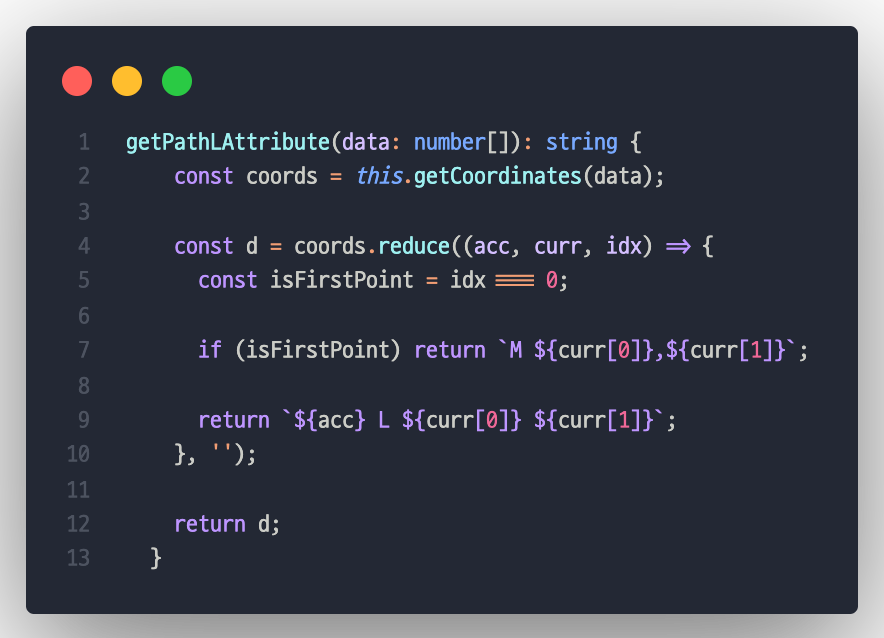
Svg path LineTo

Smooth a Svg path with cubic bezier curves, by François Romain

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

ndry #RussiaIsATerroristState
React Area Chart - Codesandbox

SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

Smoothly close an SVG path with JavaScript - Stack Overflow

Index / ndry #RussiaIsATerroristState

Smooth a Svg path with cubic bezier curves, by François Romain

D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

