New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit
$ 14.50 · 4.7 (264) · In stock

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select
Streamlit • A faster way to build and share data apps

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

st.selectbox - Streamlit Docs
GitHub - flucas96/st_ant_tree: A Streamlit implementation of the Ant Design Tree Component (

New component: streamlit-condition-tree, an elegant way to filter a DataFrame & build a query - 🧩 Custom Components - Streamlit

Streamlit - how to check the status of checkboxes when I click a button. : r/learnpython

New component: streamlit-condition-tree, an elegant way to filter a DataFrame & build a query - 🧩 Custom Components - Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

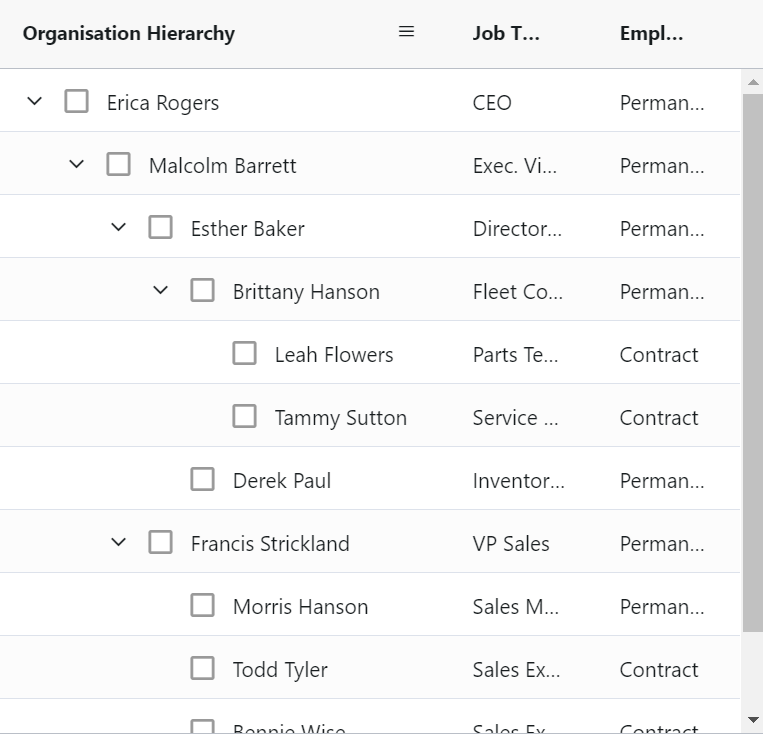
Aggrid: Tree Data with Checkbox - streamlit-aggrid - Streamlit