How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
$ 16.50 · 4.5 (326) · In stock

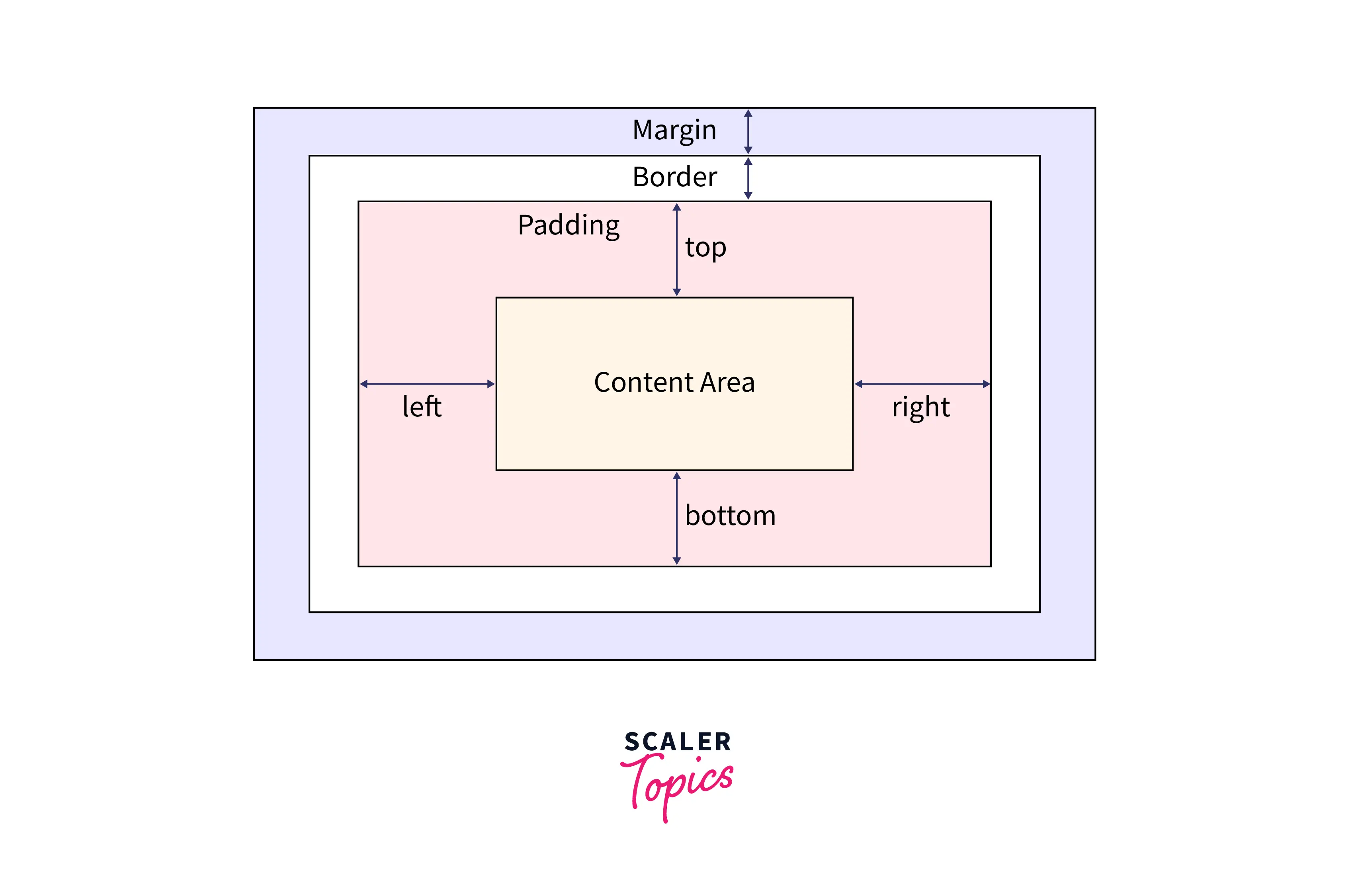
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Padding vs Margin - GeeksforGeeks

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

What Is The CSS Box Model? - Scaler Topics

Introduction to the CSS basic box model - CSS: Cascading Style

html - Make div full size of window with NO margin - Stack Overflow

How To Understand and Create CSS Rules

Margin vs Padding in CSS Explained - DEV Community

How To Set Up Your CSS and HTML Practice Project With a Code Editor

What Is The CSS Box Model? - Scaler Topics

How to build a website using HTML and CSS

How To Build a Website With CSS and HTML.pdf - Free download books

CSS Box Model Module Level 3

How To Create a Static Footer With HTML and CSS (Section 7)
How To Adjust the Content, Padding, Border, and Margins of an HTML

How To Build a Website With CSS