Flutter layouts guide: Margins and padding - LogRocket Blog
$ 13.50 · 5 (696) · In stock

In this tutorial, we introduce Flutter’s box model and show how to implement margin and padding to lay out widgets in your Flutter app's UI.

First steps with Flutter - Part 2: Building layouts

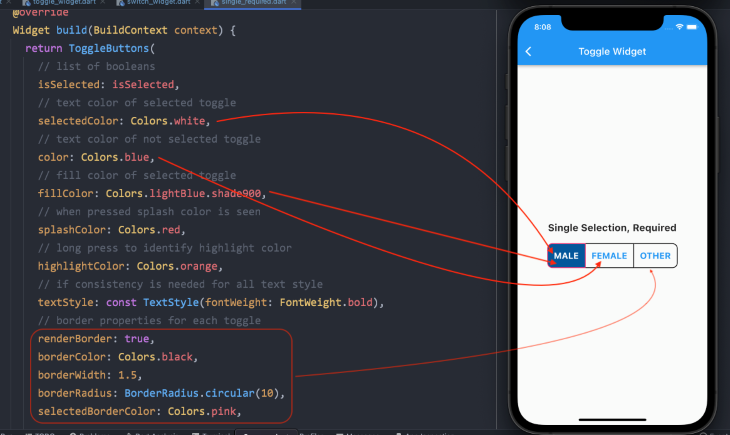
Advanced guide to Flutter switches and toggles - LogRocket Blog

Layouts in Flutter

Everything You Need to Know About Dart Padding in Flutter

How to Implement Previews with Next Applications using a Strapi backend - DEV Community

Flutter form validation: The complete guide - LogRocket Blog

Flutter Layout and Spacing - Stack Overflow

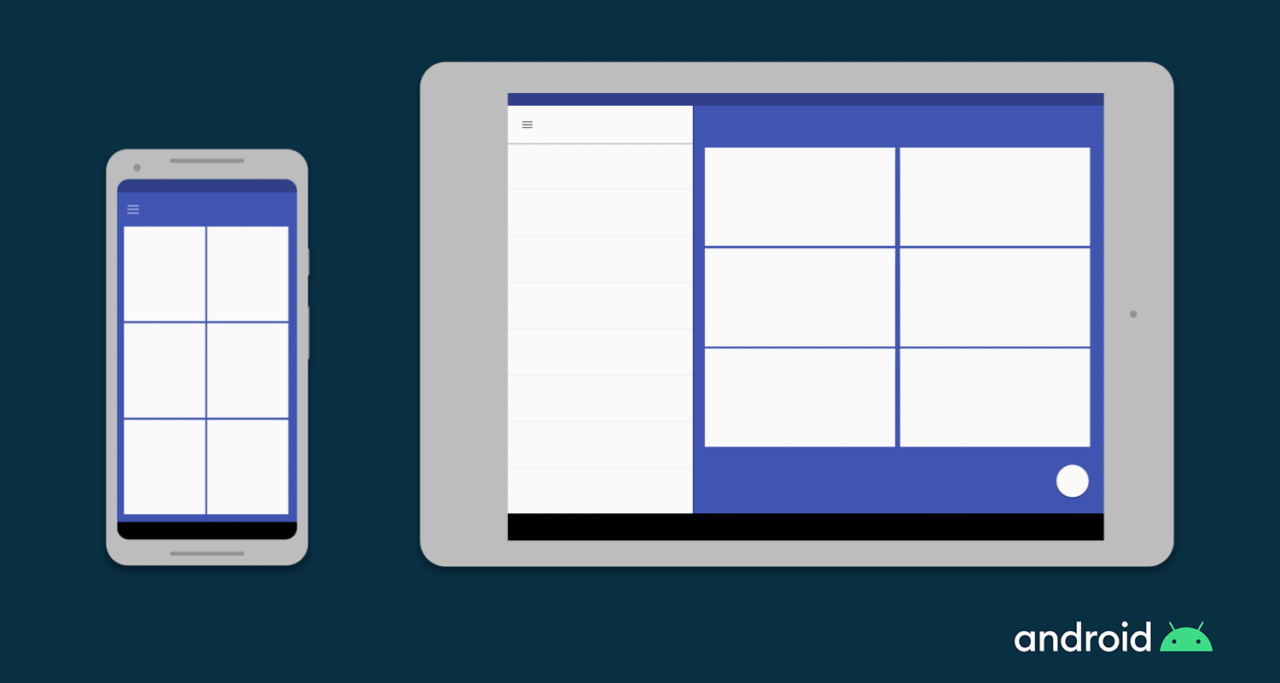
How to build responsive layout in Flutter

Flutter Layouts Guide: Margins and Padding