What's the Deal With Box Sizing?. Margins, padding, borders, and
$ 35.00 · 4.9 (178) · In stock

When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…

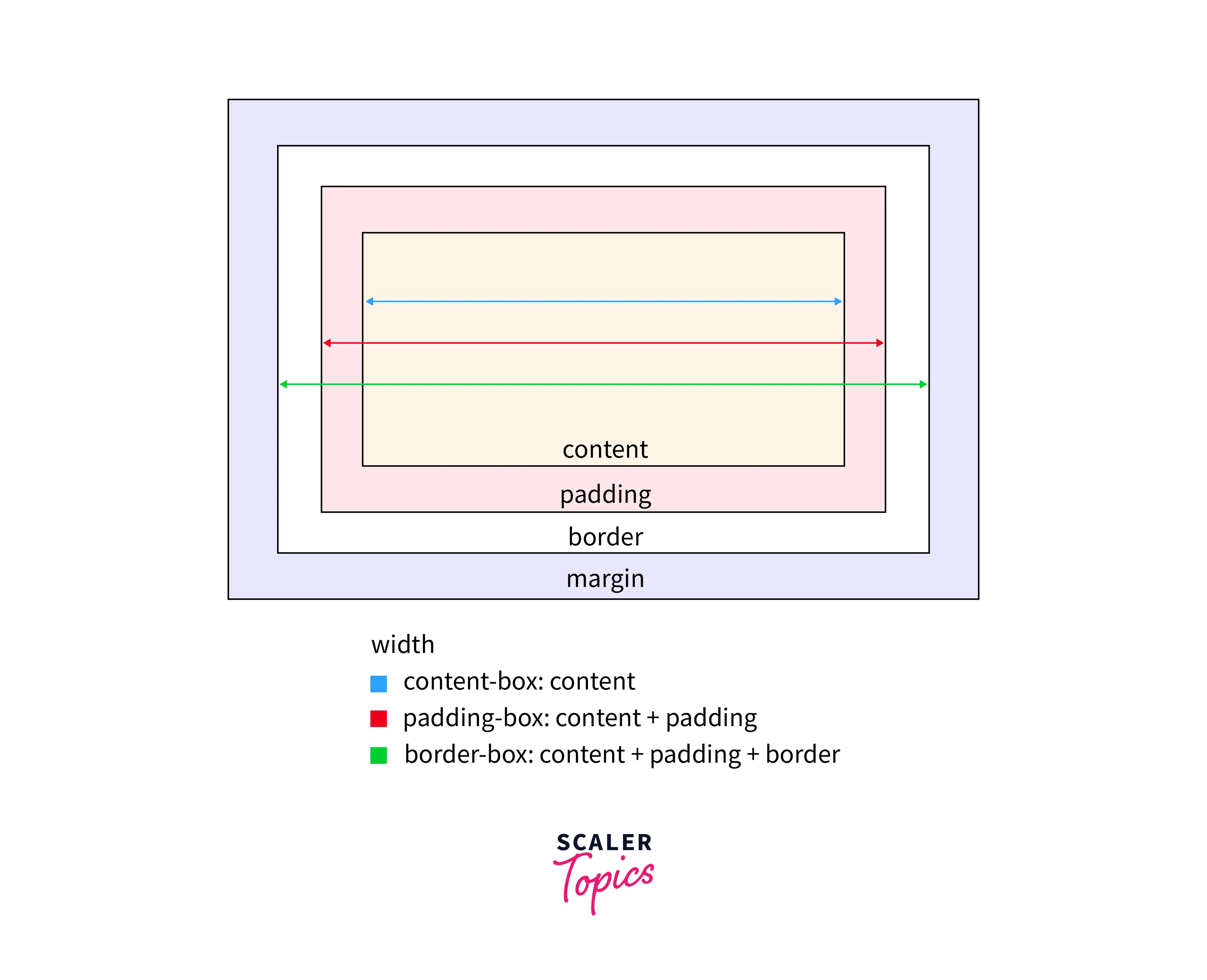
Understanding CSS Box Sizing Property
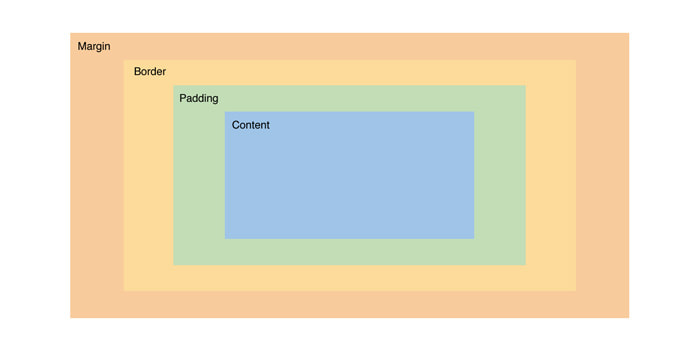
CSS Box Model Layout of Elements on Web Page

CSS, Full-size screen, margin, and box-sizing: border-box PROBLEM - Stack Overflow

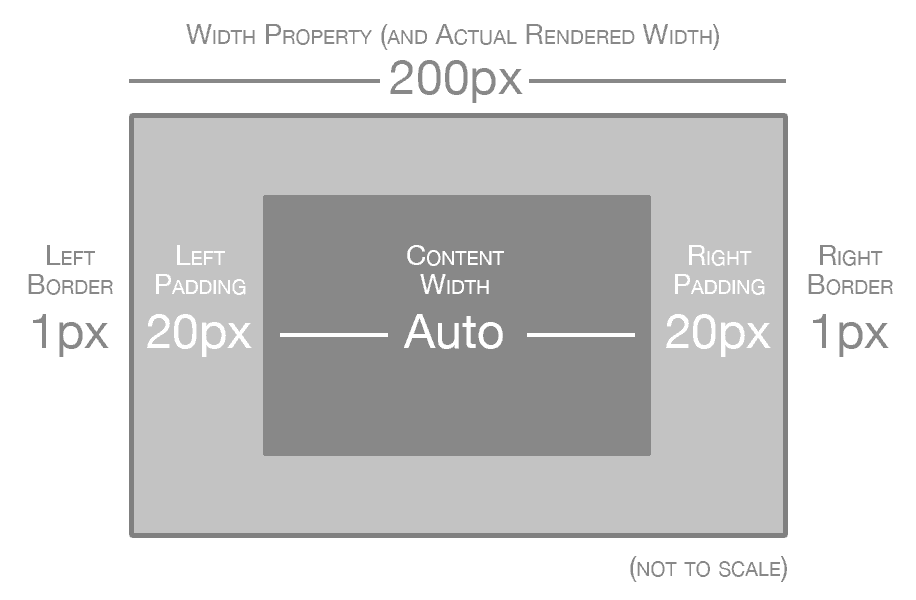
How to Set CSS Margins and Padding, and Cool Layout Tricks

box sizing - CSS Resetting Margin and Padding - Stack Overflow

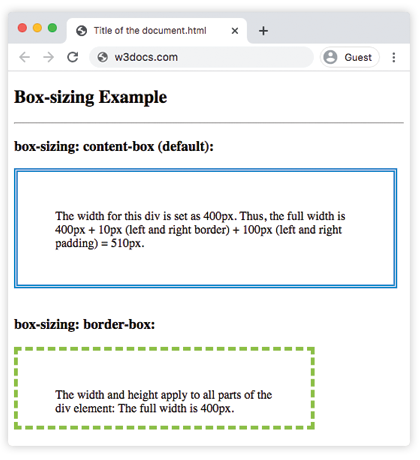
CSS box-sizing Property

What Is The CSS Box Model? - Scaler Topics

What's the Deal With Box Sizing?. Margins, padding, borders, and more, by Garrett Bodley, Geek Culture

CSS Box model deals with the area that surrounds each elements and how it can be formatted.

Box-Sizing: The Secret to Simple CSS Layouts [Article]
What are the differences between border-box, content-box and padding box in CSS? - Quora
