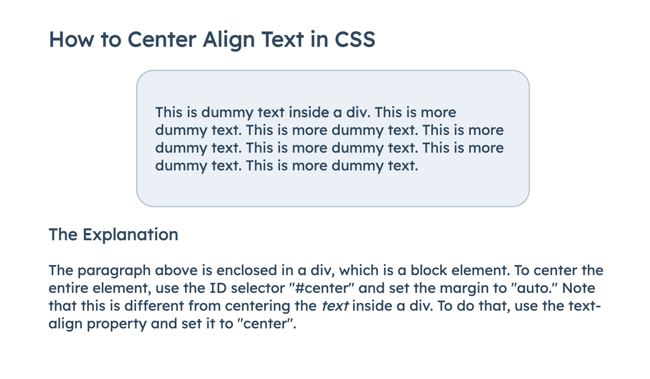
How to Center Text & Headers in CSS Using the Text-Align Property
$ 25.50 · 4.7 (257) · In stock

Learn how to center text horizontally and vertically with CSS.

How to Center Text & Headers in CSS Using the Text-Align Property

html - Text-align class for inside a table - Stack Overflow

CSS Header: A Complete Guide to Craft Headers using CSS
Explore text properties – Figma Learn - Help Center

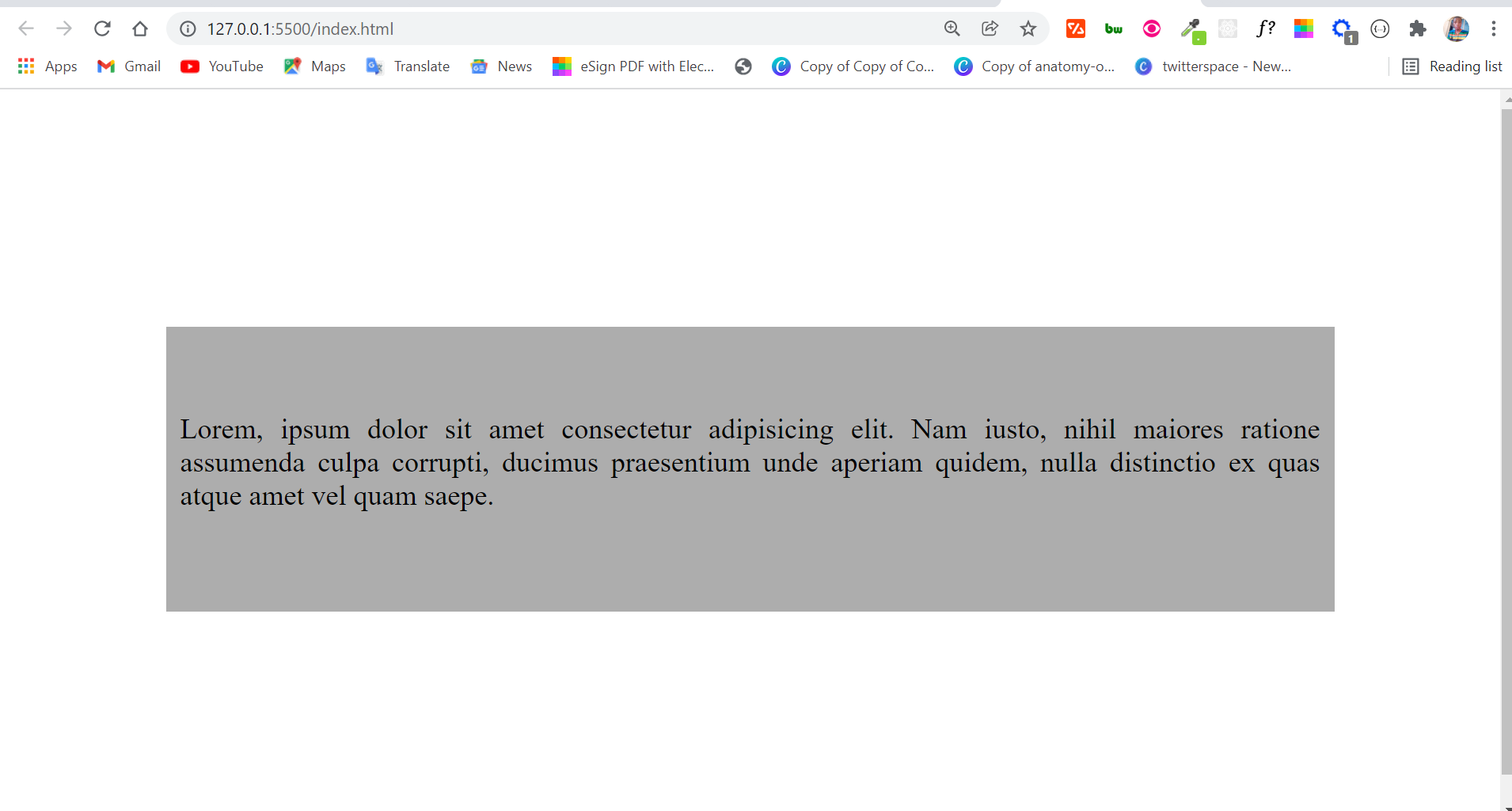
How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks

CSS Text Align – Centered, Justified, Right Aligned Text Style Example
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How to Vertically Center Text with CSS - W3Docs

11 Ways To Design And Align A Notion Header — Red Gregory