Center Button CSS
$ 21.00 · 4.8 (395) · In stock

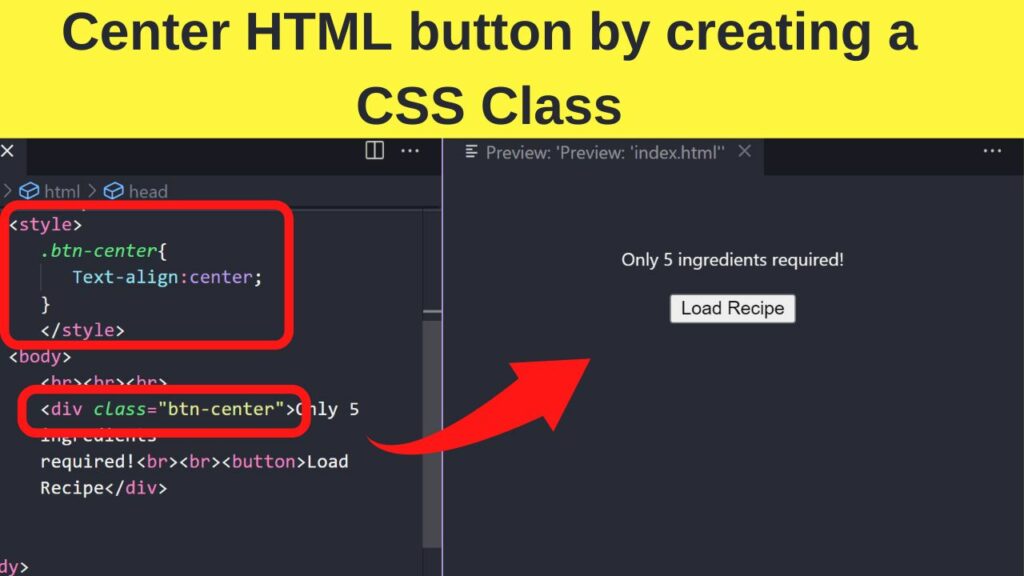
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.
SOLVED: Centered text in mobile menu doesn't work - Bugs - Bricks

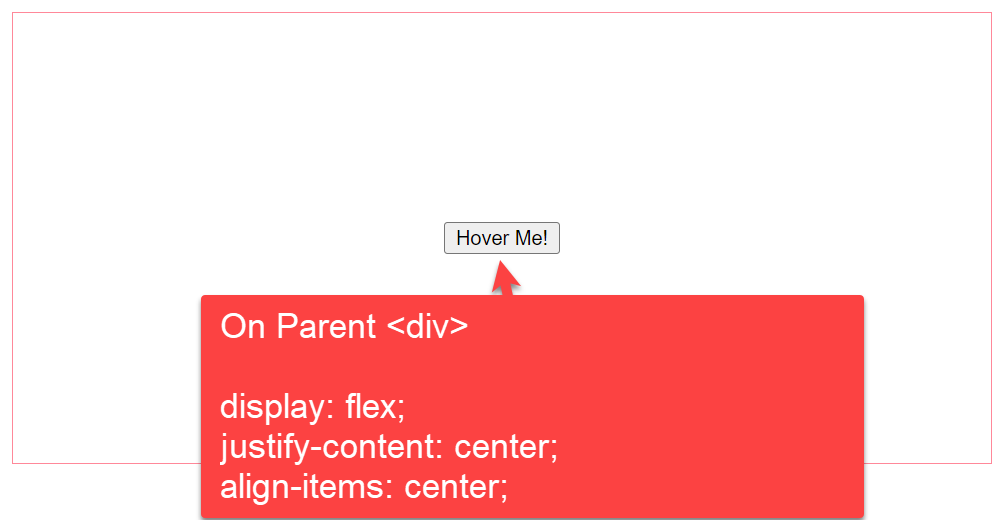
How to Center a Button Using CSS Flexbox

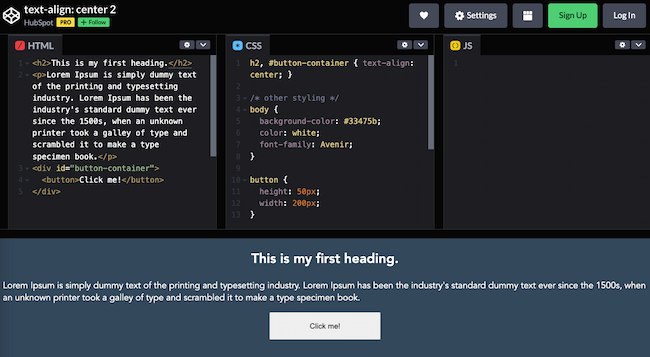
How to Center Text & Headers in CSS Using the Text-Align Property

Button align center.

How to Customize the Submit Button

Center Align Divi Fullwidth Header Buttons on Mobile

The 4 Best Ways to Center Buttons in HTML

How to Left, Right & Center Align Text in HTML

Getting a button to always be centered above a dropdown menu - Dash Python - Plotly Community Forum

How to Center a Button in HTML? - Scaler Topics