CSS Text Align (With Examples)
$ 24.99 · 4.7 (265) · In stock

CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

How to Align and Float Images with CSS

What is Vertical Align? CSS-Tricks - CSS-Tricks

Line Things Up With the CSS Text Align Property
How To Center or Align Text and Images on Your Webpage with HTML

Collection of CSS Logical Properties Examples – Elad Shechter CSS/HTML Architect

Aligning your lists with your text - Since1979

How to Center Text in CSS

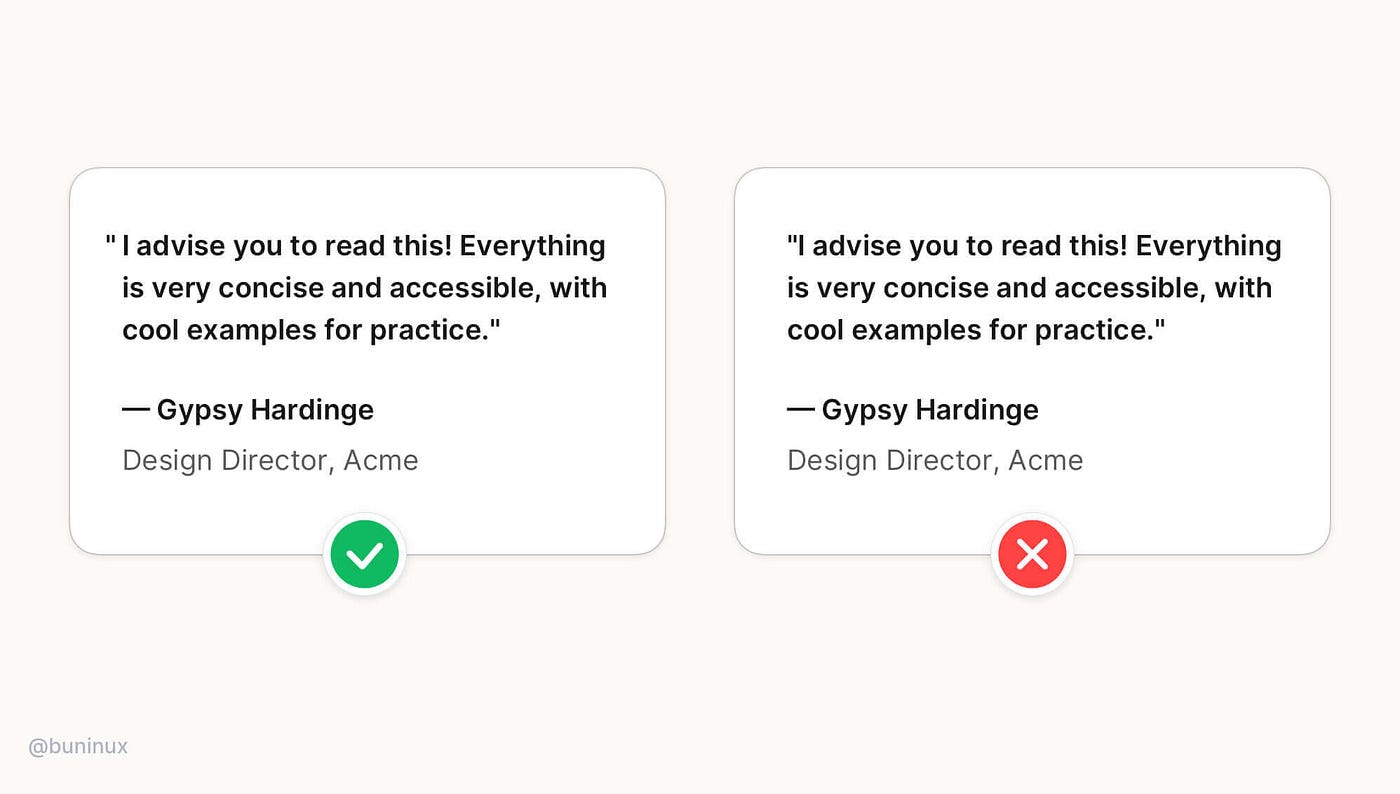
Does Text Alignment Matter for Accessibility and Usability?
How to align text inside a button - Quora

Css text property

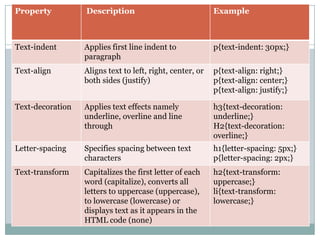
CSS text-align Property

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

CSS Centering (Text and Images) with Angular 11 Example

How to make a bullet list align with text in css? - Stack Overflow
