CSS Block - Align (Left, Center, Right)
$ 11.00 · 4.9 (388) · In stock

How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
How to Left, Right & Center Align Text in HTML

Centering and Aligning Items in CSS Grid - Joomlashack

How to Use Left, Center, and Right Aligned Text on the Same Line in HTML?

How to Left, Right & Center Align Text in HTML

Aligning items in a flex container - CSS: Cascading Style Sheets

Center a Squarespace Search Block on Your Website — Driven Creatively Mad

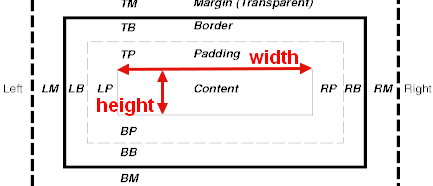
CSS - Padding

How to Center a Table with CSS (In-depth Tutorial)

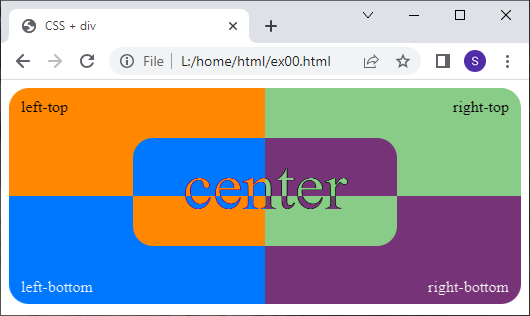
HTML div element and CSS. Simple examples how to style div…, by Sparisoma Viridi

alignment - css INLINE-BLOCK div align center but keep insider elements still align left - Stack Overflow